| 硕正技术文档 提供
Email: support@supcan.cn |  |
在 node-webkit 中嵌入硕正插件
node-webkit 是一款很棒的本地web技术应用程序平台,它内嵌 webkit 开源引擎,支持HTML/CSS/Javascript开发, 其官网是 https://github.com/nwjs/nw.js。
在 node-webkit 中您能嵌入硕正插件,使您的应用如虎添翼 -- 轻松解决电子表格类的必要功能!
node-webkit 支持 NPAPI 规范的插件,而硕正插件也是有 NPAPI 的接口. 为此,我们在此通过一个简单的例子,按步骤演示一下实现的过程:
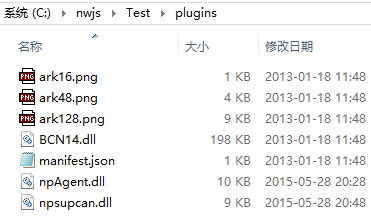
1.假设应用名为 Test, 在 Test 目录下,至少需要如下文件和目录:

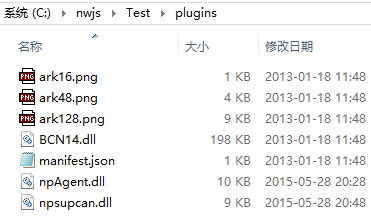
2.在硕正的安装目录的 binary 目录下找到 supcan.crx 文件,该文件是用于 Chrome 浏览器的,也就是硕正插件的 NPAPI 接口实现程序,请用 WinZip 或 7z 解压工具将其解开,解到上述的plugins目录下:

3.package.json文件 是 node-webkit 的应用配置文件,按如下书写:
{
"name": "nw-demo",
"version": "0.0.1",
"main": "http://www.supcan.cn/report1.htm",
"webkit": {
"plugin": true
}
}
里面的 main 就是应用访问的首个页面的URL,具体请详见 node-webkit 的开发资料。
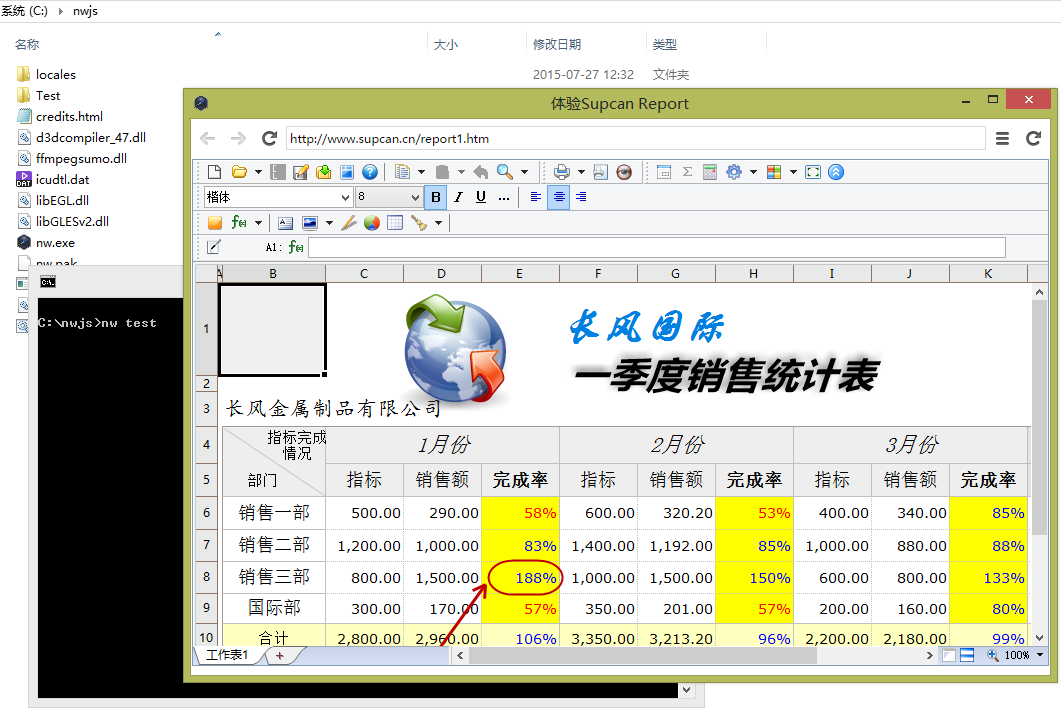
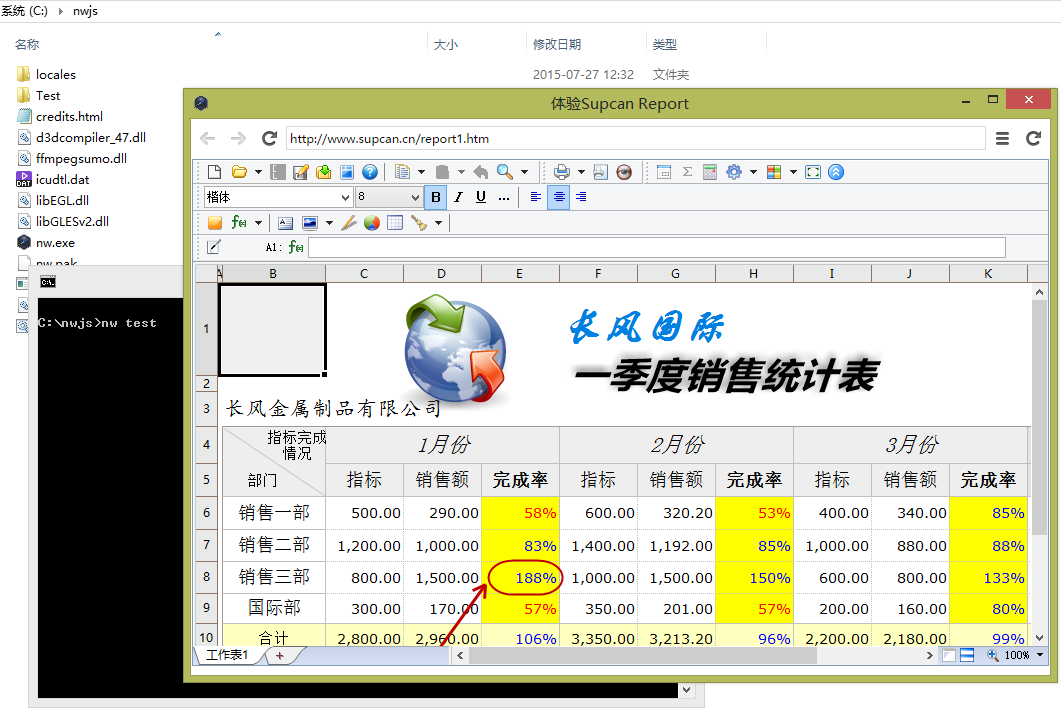
至此,最简单的应用就完成了,您运行nw.exe Test, 即可看到如下的界面了:

备注1:只能在 Windows 平台运行, 不支持其它操作系统;
备注2:由于程序包本身已经带了硕正插件,所以不存在插件的安装问题,必要时请修改硕正的 dynaload.js、以及其它有关浏览器判断的地方,设成 Chrome 浏览器类型即可;
备注3:本例的 node-webkit 的版本是 v0.12.2