- 简介
- 名词解析
- 图表类型
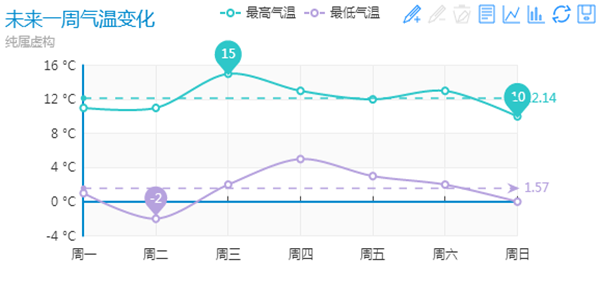
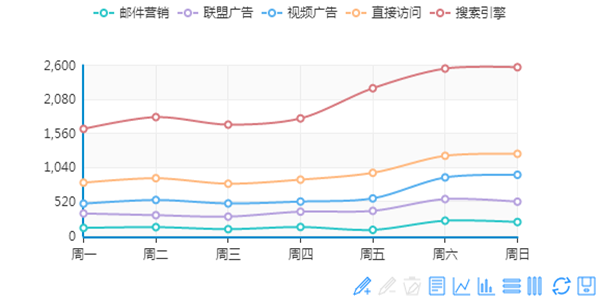
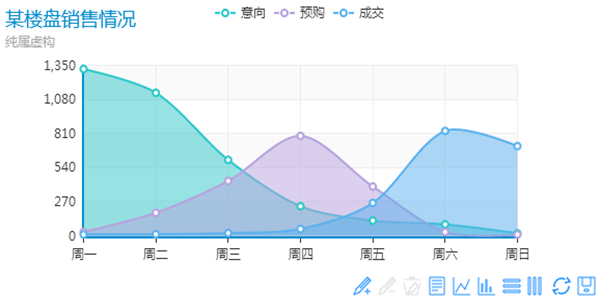
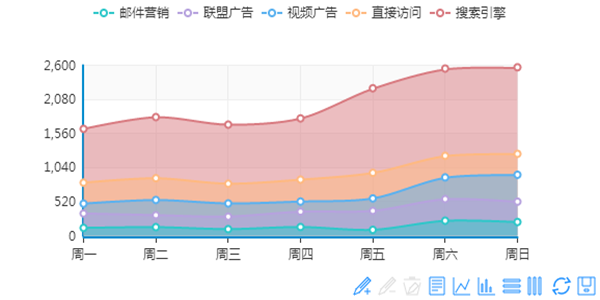
- line
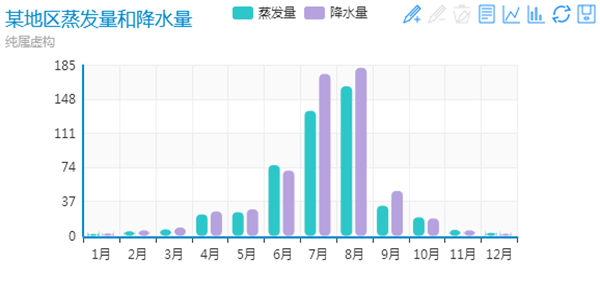
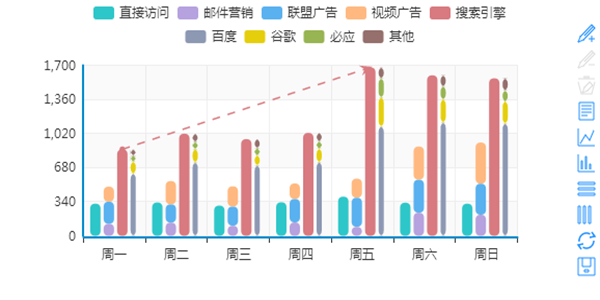
- bar
- scatter
- k
- pie
- radar
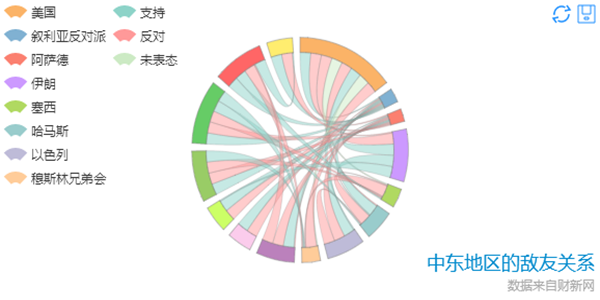
- chord
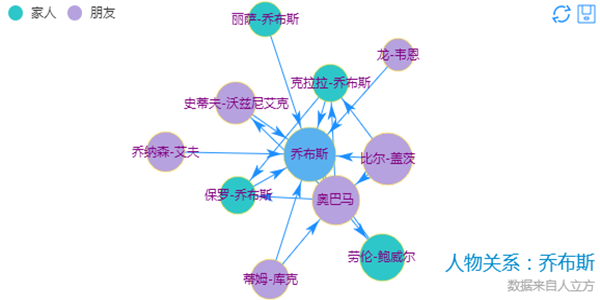
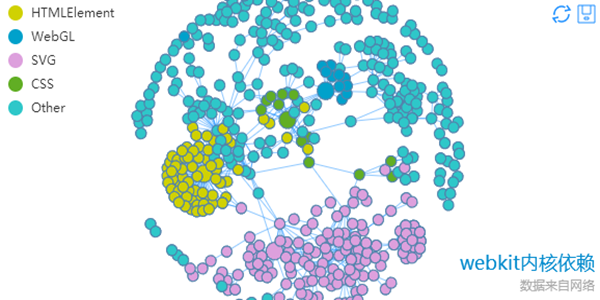
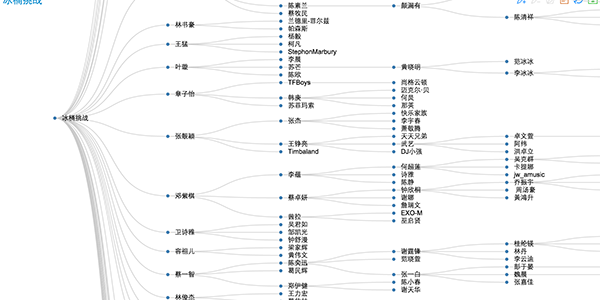
- force
- map
- heatmap
- gauge
- funnel
- eventRiver
- treemap
- venn
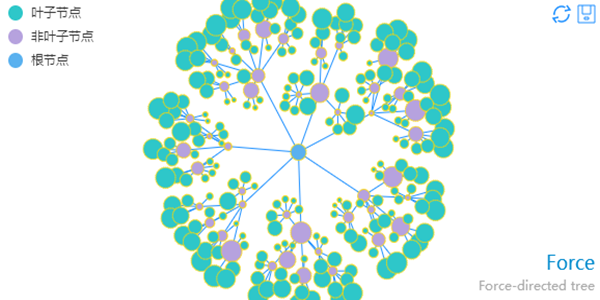
- tree
- wordCloud
- 引入ECharts
- 自定义构建echarts单文件
- 初始化
- 实例方法
- 选项
- option
- timeline
- title
- toolbox
- tooltip
- legend
- dataRange
- dataZoom
- roamController
- grid
- xAxis
- yAxis
- axis
- polar
- series(通用)
- series(直角系)
- series(饼图)
- series(雷达图)
- series(地图)
- series(热力图)
- series(力导向布局图)
- series(和弦图)
- series(仪表盘)
- series(漏斗图)
- series(事件河流图)
- series(矩形树图)
- series(树图)
- series(维恩图)
- series(字符云)
- data
- markPoint
- markLine
- itemStyle
- lineStyle
- areaStyle
- textStyle
- loadingOption
- noDataLoadingOption
- backgroundColor
- color
- symbolList
- renderAsImage
- calculable
- calculableColor
- calculableHolderColor
- nameConnector
- valueConnector
- animation
- addDataAnimation
- animationThreshold
- animationDuration
- animationDurationUpdate
- animationEasing
- 图数据表示
- 多级控制设计
- 附录:地图扩展
- 附录:组件和图表的实例接口
- 附录:一个直观的事例
入门教程 ( Getting started ) » Any feedback or question ? »
简介
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。

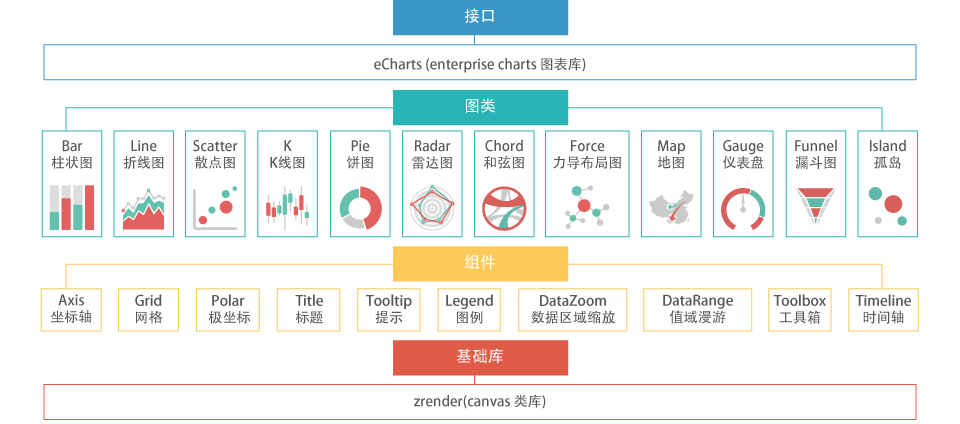
名词解析
基本名词
| 名词 | 描述 |
|---|---|
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目型 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值型 |
| grid | 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大量数据时选择可视范围 |
| roamController | 缩放漫游组件,搭配地图使用 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
图表名词
| 名词 | 描述 |
|---|---|
| line | 折线图,堆积折线图,区域图,堆积区域图。 |
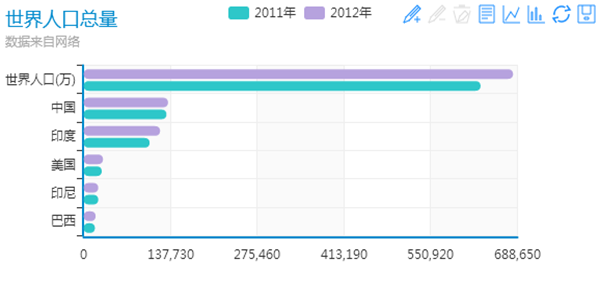
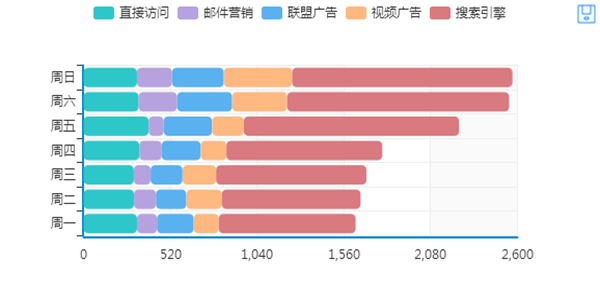
| bar | 柱形图(纵向),堆积柱形图,条形图(横向),堆积条形图。 |
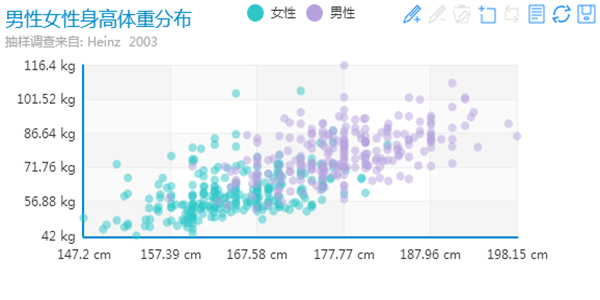
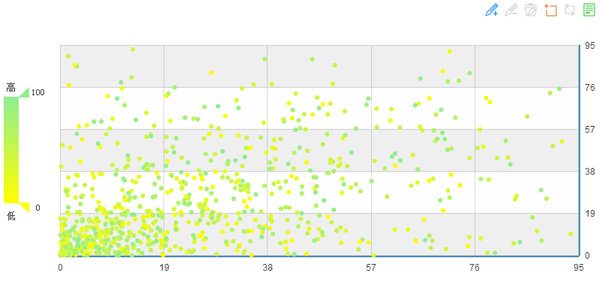
| scatter | 散点图,气泡图。散点图至少需要横纵两个数据,更高维度数据加入时可以映射为颜色或大小,当映射到大小时则为气泡图 |
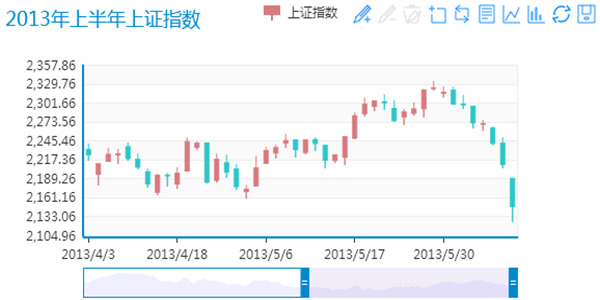
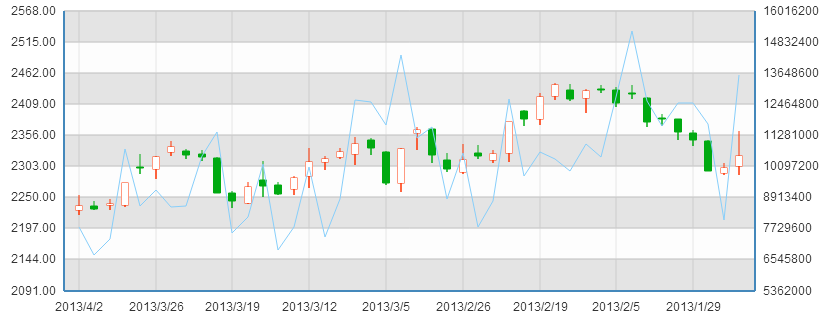
| k | K线图,蜡烛图。常用于展现股票交易数据。 |
| pie | 饼图,圆环图。饼图支持两种(半径、面积)南丁格尔玫瑰图模式。 |
| radar | 雷达图,填充雷达图。高维度数据展现的常用图表。 |
| chord | 和弦图。常用于展现关系数据,外层为圆环图,可体现数据占比关系,内层为各个扇形间相互连接的弦,可体现关系数据 |
| force | 力导布局图。常用于展现复杂关系网络聚类布局。 |
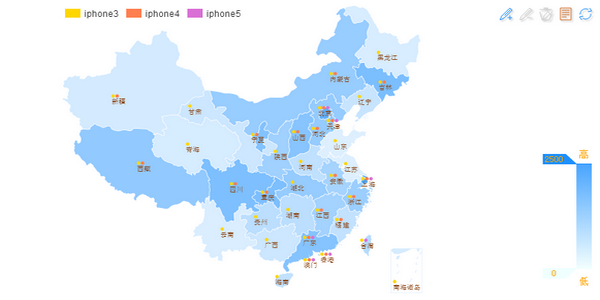
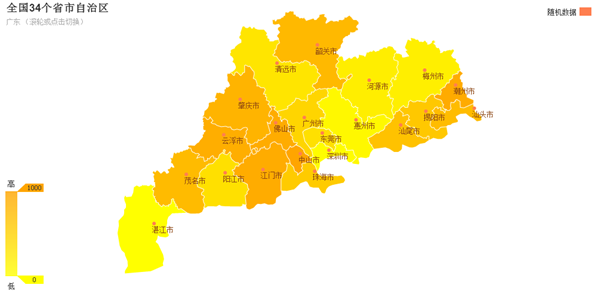
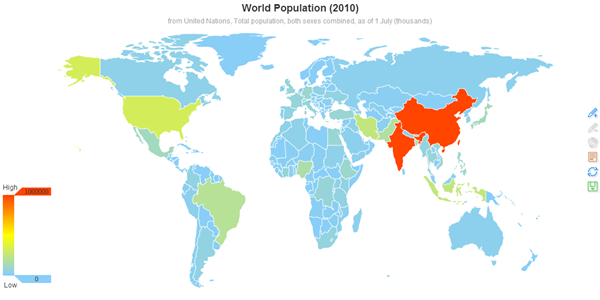
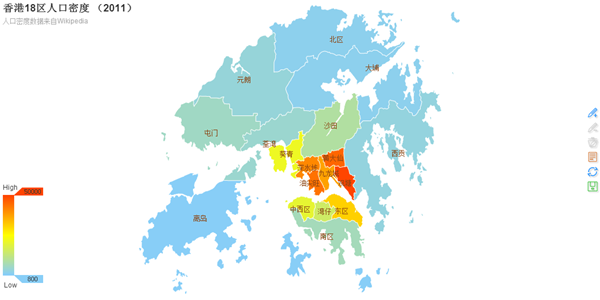
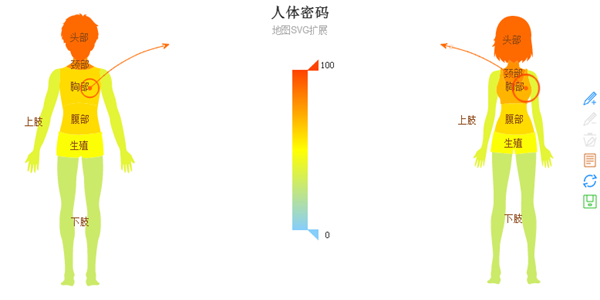
| map | 地图。内置世界地图、中国及中国34个省市自治区地图数据、可通过标准GeoJson扩展地图类型。支持svg扩展类地图应用,如室内地图、运动场、物件构造等。 |
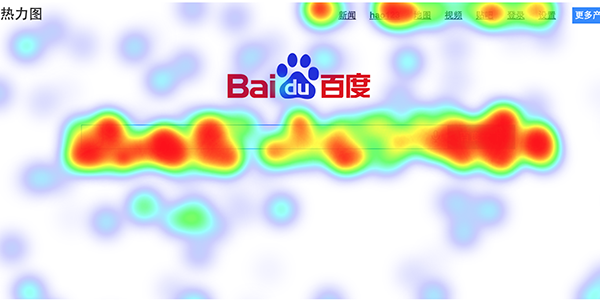
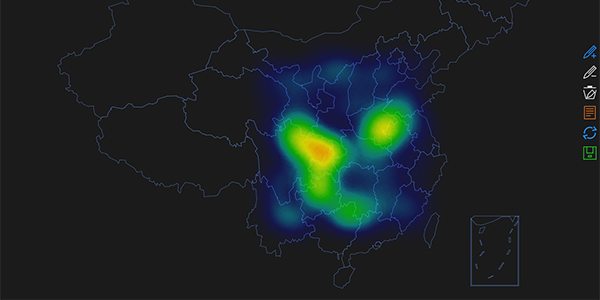
| heatmap | 热力图。用于展现密度分布信息,支持与地图、百度地图插件联合使用。 |
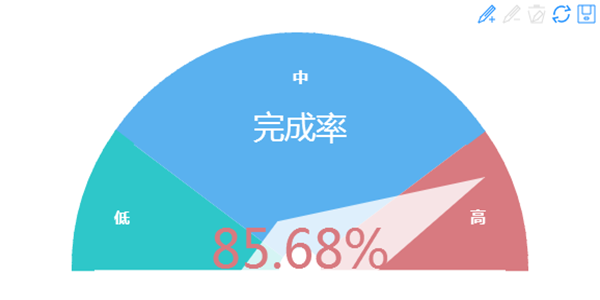
| gauge | 仪表盘。用于展现关键指标数据,常见于BI类系统。 |
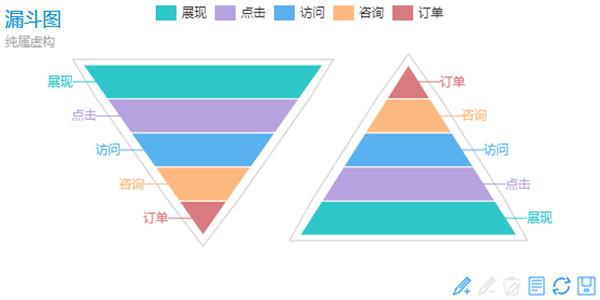
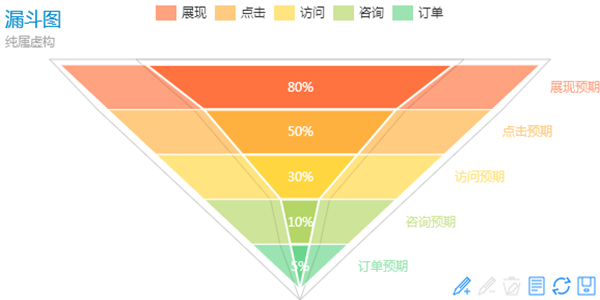
| funnel | 漏斗图。用于展现数据经过筛选、过滤等流程处理后发生的数据变化,常见于BI类系统。 |
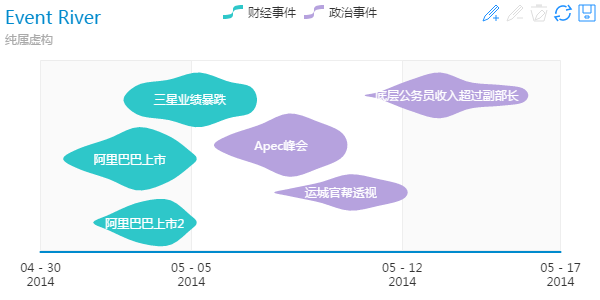
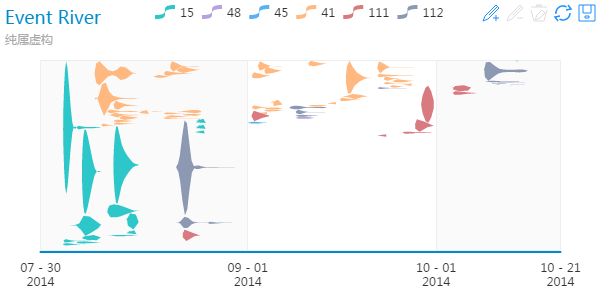
| evnetRiver | 事件河流图。常用于展示具有时间属性的多个事件,以及事件随时间的演化。 |
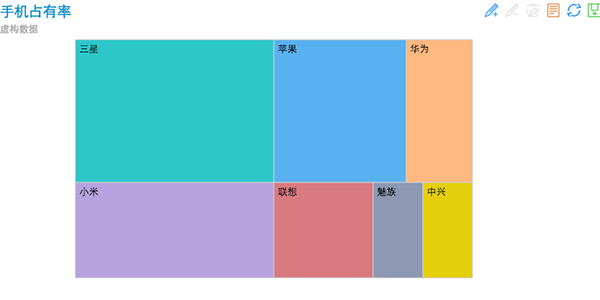
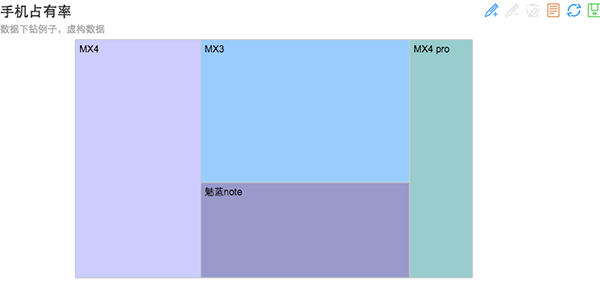
| treemap | 矩形式树状结构图,简称:矩形树图。用于展示树形数据结构,优势是能最大限度展示节点的尺寸特征。 |
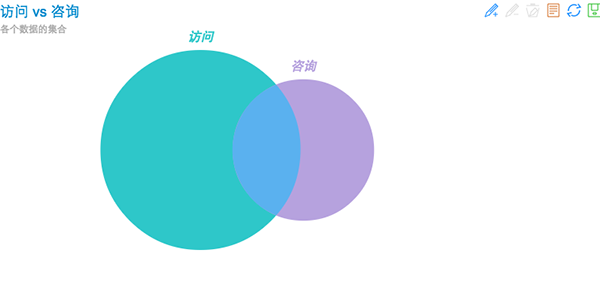
| venn | 韦恩图。用于展示集合以及它们的交集。 |
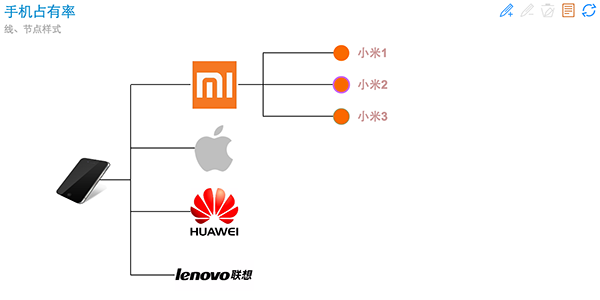
| tree | 树图。用于展示树形数据结构各节点的层级关系 |
| wordCloud | 词云。词云是关键词的视觉化描述,用于汇总用户生成的标签或一个网站的文字内容 |
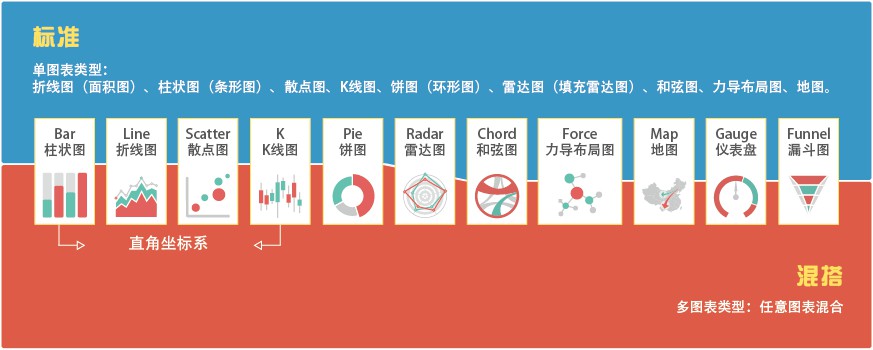
图表类型
图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表:

单图表类型:line
| 折线图 | 堆积折线图 | 区域图 | 堆积区域图 |
|---|---|---|---|
 |
 |
 |
 |
单图表类型:bar
| 柱形图 | 堆积柱形图 | 条形图 | 堆积条形图 |
|---|---|---|---|
 |
 |
 |
 |
单图表类型:scatter
| 散点图 | 气泡图 | |
|---|---|---|
 |
 |
 |
单图表类型:k
| K线图 | |
|---|---|
 |
 |
单图表类型:pie
| 饼图 | 圆环图 | 南丁格尔玫瑰图 |
|---|---|---|
 |
 |
 |
单图表类型:radar
| 雷达图 | 填充雷达图 |
|---|---|
 |
 |
单图表类型:chord
| 和弦图 | |
|---|---|
 |
 |
单图表类型:force
| 力导向布局图。 | ||
|---|---|---|
 |
 |
 |
单图表类型:map
| 中国地图 | 全国34个省市自治区 | 世界地图 |
|---|---|---|
 |
 |
 |
| 子区域模式 | 标准GeoJson扩展 | SVG扩展 |
 |
 |
 |
单图表类型:heatmap
| 热力图 | ||
|---|---|---|
 |
 |
 |
单图表类型:gauge
| 仪表盘 | |
|---|---|
 |
 |
单图表类型:funnel
| 漏斗图 | ||
|---|---|---|
 |
 |
 |
单图表类型:eventRiver
| 事件河流图 | ||
|---|---|---|
 |
 |
|
单图表类型:treemap
| 矩形树图 | |
|---|---|
 |
 |
单图表类型:venn
| 韦恩图类型 |
|---|
 |
单图表类型:tree
| 树图 | |
|---|---|
 |
 |
单图表类型:wordCloud
| 字符云 | |
|---|---|
 |
|
引入ECharts
echarts提供多种引入方式,请根据你的项目类型选择合适的方式:
模块化包引入
如果你熟悉模块化开发,你的项目本身就是模块化且遵循AMD规范的,那引入echarts将很简单,使用一个符合AMD规范的模块加载器,如esl.js,只需要配置好packages路径指向src即可,你将享受到图表的按需加载等最大的灵活性,由于echarts依赖底层zrender,你需要同时下载zrender到本地,可参考demo,你需要配置如下。
需要注意的是,包引入提供了开发阶段最大的灵活性,但并不适合直接上线,减少请求的文件数量是前端性能优化中最基本但很重要的规则,务必在上线时做文件的连接压缩。
//from echarts example
require.config({
packages: [
{
name: 'echarts',
location: '../../src',
main: 'echarts'
},
{
name: 'zrender',
location: '../../../zrender/src', // zrender与echarts在同一级目录
main: 'zrender'
}
]
});
模块化单文件引入(推荐)
如果你使用模块化开发但并没有自己的打包合并环境,或者说你不希望在你的项目里引入第三方库的源文件,我们建议你使用单文件引入,同模块化包引入一样,你需要熟悉模块化开发。
自2.1.8起,我们为echarts开发了专门的合并压缩工具echarts-optimizer。如你所发现的,build文件夹下已经包含了由echarts-optimizer生成的单文件:
- dist(文件夹) : 经过合并、压缩的单文件
-
- echarts.js : 这是包含AMD加载器的echarts主文件,需要通过script最先引入
- chart(文件夹) : echarts-optimizer通过依赖关系分析同时去除与echarts.js的重复模块后为echarts的每一个图表类型单独打包生成一个独立文件,根据应用需求可实现图表类型按需加载
- line.js : 折线图(如需折柱动态类型切换,require时还需要echarts/chart/bar)
- bar.js : 柱形图(如需折柱动态类型切换,require时还需要echarts/chart/line)
- scatter.js : 散点图
- k.js : K线图
- pie.js : 饼图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel)
- radar.js : 雷达图
- map.js : 地图
- force.js : 力导向布局图(如需力导和弦动态类型切换,require时还需要echarts/chart/chord)
- chord.js : 和弦图(如需力导和弦动态类型切换,require时还需要echarts/chart/force)
- funnel.js : 漏斗图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/pie)
- gauge.js : 仪表盘
- eventRiver.js : 事件河流图
- treemap.js : 矩阵树图
- venn.js : 韦恩图
- source(文件夹) : 经过合并,但并没有压缩的单文件,内容同dist,可用于调试
采用单一文件使用例子见ECharts单一文件引入,存放在example/www下,首先你需要通过script标签引入echarts主文件
//from echarts example
<body>
<div id="main" style="height:400px;"></div>
...
<script src="./js/echarts.js"></script>
</body>
在主文件引入后你将获得一个AMD环境,配置require.conifg如下:
//from echarts example
<body>
<div id="main" style="height:400px;"></div>
...
<script src="./js/echarts.js"></script>
<script type="text/javascript">
require.config({
paths: {
echarts: './js/dist'
}
});
</script>
</body>
require.config配置后就可以通过动态加载使用echarts
//from echarts example
<body>
<div id="main" style="height:400px;"></div>
...
<script src="./js/echarts.js"></script>
<script type="text/javascript">
require.config({
paths: {
echarts: './js/dist'
}
});
require(
[
'echarts',
'echarts/chart/line', // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表
'echarts/chart/bar'
],
function (ec) {
var myChart = ec.init(document.getElementById('main'));
var option = {
...
}
myChart.setOption(option);
}
);
</script>
</body>
总结来说,模块化单文件引入ECharts,你需要如下4步:
- 为ECharts准备一个具备大小(宽高)的Dom(当然可以是动态生成的)
- 通过script标签引入echarts主文件
- 为模块加载器配置echarts的路径,从当前页面链接到echarts.js所在目录,见上述说明
- 动态加载echarts及所需图表然后在回调函数中开始使用(容我罗嗦一句,当你确保同一页面已经加载过echarts,再使用时直接require('echarts').init(dom)就行)
标签式单文件引入
自1.3.5开始,ECharts提供标签式引入。如果你的项目本身并不是基于模块化开发的,或者是基于CMD规范(如使用的是seajs),那么引入基于AMD模块化的echarts可能并不方便,我们建议你采用srcipt标签式引入,忘掉require。Srcipt标签引入echarts后将可以直接使用两个全局的命名空间:echarts,zrender,可参考ECharts标签式引入,需要注意的是excanvas依赖body标签插入Canvas节点去判断Canvas的支持,如果你把引用echarts的script标签放置head内在IE8-的浏览器中会出现报错,解决的办法就是把标签移动到body内(后)。
标签式引入环境中,常用模块的引用可通过命名空间直取,同模块化下的路径结构,如:
echarts.config = require('echarts/config'), zrender.tool.color = require('zrender/tool/color')
//from echarts example
<body>
<div id="main" style="height:400px;"></div>
...
<script src="example/www2/js/dist/echarts-all.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
...
}
myChart.setOption(option);
</script>
</body>
可以直接引入的单文件如下:
- dist/echarts-all.js : 经过压缩,全图表,包含world,china以及34个省市级地图数据
- source/echarts-all.js : 未压缩,全图表,包含world,china以及34个省市级地图数据,可用于调试
自定义构建echarts单文件
详见 echarts-optimizer 安装使用说明:README.md
初始化
通过require获得echarts接口(或者命名空间)后可实例化图表,echarts接口仅有一个方法init,执行init时传入一个具备大小的dom节点(width、height可被计算得到即可,不一定可见)后即可实例化出图表对象,图表库实现为多实例的,同一页面可在多个dom上init出多个图表,同一个dom上多次init将自动释放已有实例(1.4.0+)。init方法说明如下:
| 名称 | 参数 | 描述 |
|---|---|---|
| {ECharts} init | {dom} dom, {string | Object =} theme |
初始化接口,返回ECharts实例,其中dom为图表所在节点,theme为可选的主题,内置主题('macarons', 'infographic')直接传入名称,自定义扩展主题可传入主题对象。如:
var myCharts = echarts.init(document.getElementById('main'), 'macarons'); |
图表实例可用方法见方法
引入ECharts后的的初始化代码如下:
// 作为入口
require(
[
'echarts',
'echarts/chart/pie'
],
function (ec) {
var myChart = ec.init(document.getElementById('main'));
myChart.setOption({...});
}
);
// -----------------------------
// 非入口或再次使用,图表已被加载注册
require('echarts').init(dom).setOption({...});
// 如果需要再次使用ECharts的图表实例,建议你还是保存init返回的图表实例吧
var myChart = require('echarts').init(dom);
myChart.setOption({...});
熟悉模块化的你可以跳过了下面代码了
// 不习惯模块化的你当然可以
var echarts;
require(['echarts'], function (ec){
echarts = ec;
});
// 是的,把echarts加载后保存起来作为命名空间使用
实例方法
实例指的就是接口init()返回的对象,即上述代码中的“myChart”,非get接口均返回自身self支持链式调用
| 名称 | 参数 | 描述 |
|---|---|---|
| {self} setOption | {Object} option, {boolean=} notMerge |
万能接口,配置图表实例任何可配置选项(详见option),多次调用时option选项默认是合并(merge)的,merge的设计可以让setOption很方便的成为更新任何属性的万能方法,比如你仅需要改title文字,则仅需要: setOption({title : {text : '新标题'}}); 如果不需要,可以通过notMerger参数为true阻止与上次option的合并,如多次setOption间数据改变、长度不一致等的场景。 2.0.0起支持timeline组件,option中包含timeline(详见timeline)时每一个独立的option应该放置到命名为options的数组内,如 myCharts.setOption({
timeline : {...},
options : [
{ // option1
title : {...},
series : [...]
},
{...}, // option2
...
]
});
|
| {Object} getOption | {void} | 返回内部持有的当前显示option克隆(拷贝)。 |
| {self} setSeries | {Array} series, {boolean=} notMerge |
数据接口,驱动图表生成的数据内容(详见series),效果等同调用 setOption({series : {...}}, notMerge) |
| {Object} getSeries | {void} | 返回内部持有的当前显示series克隆(拷贝),效果同 getOption().series |
| {self} addData | 单组数据:
{number} seriesIdx {number | Object} data {boolean=} isHead {boolean=} dataGrow {string=} additionData 多组数据添加: {Array} params |
动态数据接口,try this (Line & Bar) » try this (Scatter & K) » try this (Pie & Radar) »
seriesIdx 系列索引 data 增加数据 isHead 是否队头加入,默认,不指定或false时为队尾插入 dataGrow 是否增长数据队列长度,默认,不指定或false时移出目标数组对位数据 additionData 是否增加类目轴(饼图为图例)数据,附加操作同isHead和dataGrow 多组数据添加时参数为: params == [[seriesIdx, data, isHead, dataGrow, additionData], [...]] |
| {self} addMarkPoint | {number} seriesIdx
{Object} markData |
新增标注接口,其中
seriesIdx 系列索引 markData [标注]对象,同series.markPoint,支持多个 |
| {self} addMarkLine | {number} seriesIdx
{Object} markData |
新增标线接口,其中
seriesIdx 系列索引 markData [标线]对象,同series.markLine,支持多个 |
| {self} delMarkPoint | {number} seriesIdx
{string} markName |
删除单个标注接口,其中
seriesIdx 系列索引 markName [标注]名称 |
| {self} delMarkLine | {number} seriesIdx
{string} markName |
删除单个标线接口,其中
seriesIdx 系列索引 markName [标线]名称,已构建的标线名称默认为markLine数据中起始点的name,如果同时终点也有name属性,如地图标线,则标线名称等于“nameStart > nameEnd”,如markLine的data为 [{name:'北京', value:100}, {name:'上海'}] 则删除该标线时传入的markName为 "北京 > 上海" |
| {self} on | {string} eventName, {Function} eventListener |
事件绑定,事件命名统一挂载到require('echarts/config').EVENT(非模块化为echarts.config.EVENT)命名空间下,建议使用此命名空间作为事件名引用,当前版本支持事件有:
-----------------------基础事件----------------------- REFRESH(刷新), RESTORE(还原), RESIZE(显示空间变化), CLICK(点击), DBLCLICK(双击), HOVER(悬浮), MOUSEOUT(鼠标离开数据图形), ---------------------交互逻辑事件-------------------- DATA_CHANGED(数据修改,如拖拽重计算), DATA_VIEW_CHANGED(数据视图修改), MAGIC_TYPE_CHANGED(动态类型切换), TIMELINE_CHANGED(时间轴变化), DATA_ZOOM(数据区域缩放), DATA_RANGE(值域漫游), DATA_RANGE_SELECTED(值域开关选择), DATA_RANGE_HOVERLINK(值域漫游hover), LEGEND_SELECTED(图例开关选择), LEGEND_HOVERLINK(图例hover), MAP_ROAM(地图漫游), MAP_SELECTED(地图选择), PIE_SELECTED(饼图选择), FORCE_LAYOUT_END(力导向布局结束) 事件调试 » |
| {self} un | {string} eventName, {Function} eventListener |
事件解绑定 |
| {self} setTheme | {string | Object} theme | 设置主题,内置主题('macarons', 'infographic')直接传入名称,自定义扩展主题可传入主题对象 |
| {self} connect | {ECharts | Array <ECharts>} connectTarget | 多图联动,传入联动目标为EChart实例,支持数组。多图联动支持直角系下tooltip联动,保存图片的自动拼接,同时支持的联动事件有:
REFRESH,RESTORE,MAGIC_TYPE_CHANGED DATA_ZOOM,DATA_RANGE,LEGEND_SELECTED 多图联动 » |
| {self} disConnect | {ECharts | Array <ECharts>} connectTarget | 解除已连结的多图联动 |
| {self} showLoading | {Object} loadingOption | 过渡控制(详见loadingOption),显示loading(读取中) try this » |
| {self} hideLoading | {void} | 过渡控制,隐藏loading(读取中) |
| {ZRender} getZrender | {void} | 获取当前图表所用ZRender实例,可用于添加额外图形或进行深度定制,zrender接口详见ZRender |
| {string} getDataURL | {string=} imgType | 获取当前图表的Base64图片dataURL,IE8-不支持,imgType 图片类型,支持png|jpeg,默认为png |
| {Dom} getImage | {string=} imgType | 获取一个当前图表的img,imgType 图片类型,支持png|jpeg,默认为png |
| {self} resize | {void} | ECharts没有绑定resize事件,显示区域大小发生改变内部并不知道,使用方可以根据自己的需求绑定关心的事件,主动调用resize达到自适应的效果,常见如window.onresize = myChart.resize。 |
| {self} refresh | {void} | 刷新图表,图例选择、数据区域缩放,拖拽状态均保持。 |
| {self} restore | {void} | 还原图表,各种状态均被清除,还原为最初展现时的状态。 |
| {self} clear | {void} | 清空绘画内容,清空后实例可用 |
| {void} dispose | {void} | 释放图表实例,释放后实例不再可用 |
选项
option
图表选项,包含图表实例任何可配置选项: 公共选项 , 组件选项 , 数据选项
| 名称 | 描述 |
|---|---|
| {color} backgroundColor | 全图默认背景,(详见backgroundColor),支持rgba,默认为无,透明 |
| {Array} color | 数值系列的颜色列表,(详见color),可配数组,eg:['#87cefa', 'rgba(123,123,123,0.5)','...'],当系列数量个数比颜色列表长度大时将循环选取 |
| {boolean} renderAsImage | 非IE8-支持渲染为图片,(详见renderAsImage) |
| {boolean} calculable | 是否启用拖拽重计算特性,默认关闭,(详见calculable,相关的还有 calculableColor, calculableHolderColor, nameConnector, valueConnector) |
| {boolean} animation | 是否开启动画,默认开启,(详见 animation,相关的还有 addDataAnimation, animationThreshold, animationDuration, animationDurationUpdate , animationEasing) |
| {Object} timeline | 时间轴(详见timeline),每个图表最多仅有一个时间轴控件 |
| {Object} title | 标题(详见title),每个图表最多仅有一个标题控件 |
| {Object} toolbox | 工具箱(详见toolbox),每个图表最多仅有一个工具箱 |
| {Object} tooltip | 提示框(详见tooltip),鼠标悬浮交互时的信息提示 |
| {Object} legend | 图例(详见legend),每个图表最多仅有一个图例,混搭图表共享 |
| {Object} dataRange | 值域选择(详见dataRange),值域范围 |
| {Object} dataZoom | 数据区域缩放(详见dataZoom),数据展现范围选择 |
| {Object} roamController | 漫游缩放组件(详见roamController),搭配地图使用 |
| {Object} grid | 直角坐标系内绘图网格(详见grid) |
| {Array | Object} xAxis | 直角坐标系中横轴数组(详见xAxis),数组中每一项代表一条横轴坐标轴,标准(1.0)中规定最多同时存在2条横轴 |
| {Array | Object} yAxis | 直角坐标系中纵轴数组(详见yAxis),数组中每一项代表一条纵轴坐标轴,标准(1.0)中规定最多同时存在2条纵轴 |
| {Array} series | 驱动图表生成的数据内容(详见series),数组中每一项代表一个系列的特殊选项及数据 |
timeline
时间轴,每个图表最多仅有一个时间轴控件,try bar »、scatter »、pie »、map »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 4 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} type | 'time' | 模式是时间类型,时间轴间隔根据时间跨度自动计算,可选为:'number' |
| {boolean} notMerge | false | 时间轴上多个option切换时是否进行merge操作,同setOption第二个参数(详见实例方法) |
| {boolean} realtime | true | 拖拽或点击改变时间轴是否实时显示,在不支持Canvas的浏览器中该值自动强制置为false |
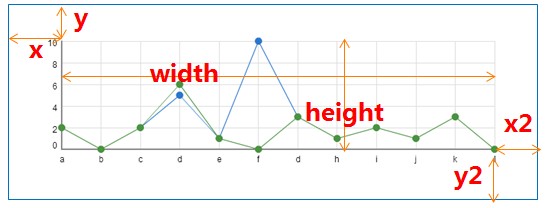
| {number | string} x | 80 | 时间轴左上角横坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心) |
| {number | string} y | null | 时间轴左上角纵坐标,数值单位px,支持百分比(字符串),默认无,随y2定位,如'50%'(显示区域纵向中心) |
| {number | string} x2 | 80 | 时间轴右下角横坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心) |
| {number | string} y2 | 0 | 时间轴右下角纵坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域纵向中心) |
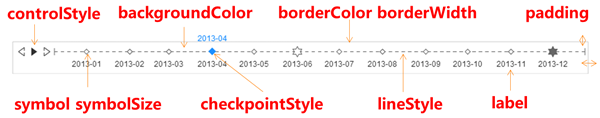
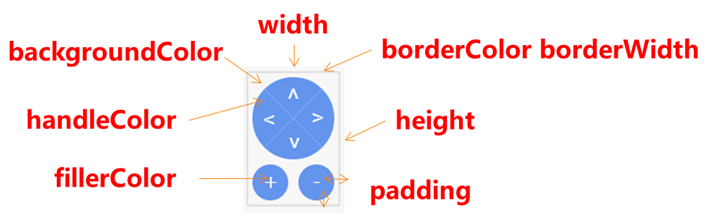
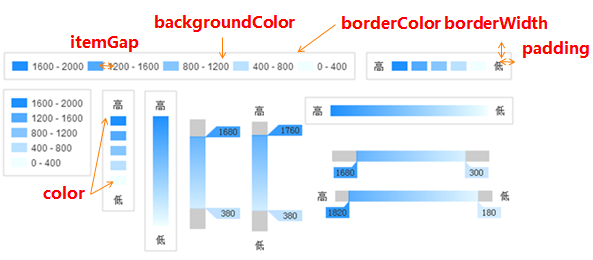
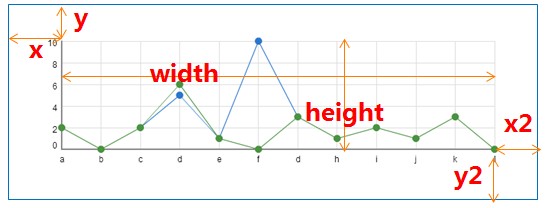
| {number} width | 自适应 | 时间轴宽度,默认为总宽度 - x - x2,数值单位px,指定width后将忽略x2。见下图。
支持百分比(字符串),如'50%'(显示区域一半的宽度) |
| {number} height | 50 | 时间轴高度,数值单位px,支持百分比(字符串),如'50%'(显示区域一半的高度) |
| {color} backgroundColor | 'rgba(0,0,0,0)' | 背景颜色,默认透明。 |
| {number} borderWidth | 0 | 边框线宽 |
| {color} borderColor | '#ccc' | 边框颜色。 |
| {number | Array} padding | 5 | 内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {string} controlPosition | 'left' | 播放控制器位置,可选为:'left' | 'right' | 'none' |
| {boolean} autoPlay | false | 是否自动播放 |
| {boolean} loop | true | 是否循环播放 |
| {number} playInterval | 2000 | 播放时间间隔,单位ms |
| {Object} lineStyle | {
color: '#666',
width: 1,
type: 'dashed'
} |
时间轴轴线样式,lineStyle控制线条样式,(详见lineStyle) |
| {Object} label | {
show: true,
interval: 'auto',
rotate: 0,
formatter: null,
textStyle: {
color: '#333'
}
} |
时间轴标签文本 show : 是否显示 interval : 挑选间隔,默认为'auto',可选为:'auto'(自动隐藏显示不下的) | 0(全部显示) | {number} rotate : 旋转角度,默认为0,不旋转,正值为逆时针,负值为顺时针,可选为:-90 ~ 90 formatter : 间隔名称格式器:{string}(Template) | {Function} textStyle : 文字样式(详见textStyle) |
| {Object} checkpointStyle | {
symbol : 'auto',
symbolSize : 'auto',
color : 'auto',
borderColor : 'auto',
borderWidth : 'auto',
label: {
show: false,
textStyle: {
color: 'auto'
}
}
} |
时间轴当前点 symbol : 当前点symbol,默认随轴上的symbol symbolSize : 当前点symbol大小,默认随轴上symbol大小 color : 当前点symbol颜色,默认为随当前点颜色,可指定具体颜色,如无则为'#1e90ff' borderColor : 当前点symbol边线颜色 borderWidth : 当前点symbol边线宽度 label同上 |
| {Object} controlStyle | {
itemSize: 15,
itemGap: 5,
normal : {
color : '#333'
},
emphasis : {
color : '#1e90ff'
}
} |
时间轴控制器样式,可指定itemSize按钮大小,itemGap按钮间隔,normal.color正常和emphasis.color高亮颜色 |
| {string} symbol | 'emptyDiamond' | 轴点symbol,同serie.symbol |
| {number} symbolSize | 4 | 轴点symbol,同serie.symbolSize |
| {number} currentIndex | 0 | 当前索引位置,对应options数组,用于指定显示特定系列 |
| {Array} data | [] | 时间轴列表,同时也是轴label内容 |

title
标题,每个图表最多仅有一个标题控件,每个标题控件可设主副标题。
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 6 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} text | '' | 主标题文本,'\n'指定换行 |
| {string} link | '' | 主标题文本超链接 |
| {string} target | null | 指定窗口打开主标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口) |
| {string} subtext | '' | 副标题文本,'\n'指定换行 |
| {string} sublink | '' | 副标题文本超链接 |
| {string} subtarget | null | 指定窗口打开副标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口) |
| {string | number} x | 'left' | 水平安放位置,默认为左侧,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'top' | 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px) |
| {string} textAlign | null | 水平对齐方式,默认根据x设置自动调整,可选为: left' | 'right' | 'center |
| {color} backgroundColor | 'rgba(0,0,0,0)' | 标题背景颜色,默认透明 |
| {string} borderColor | '#ccc' | 标题边框颜色 |
| {number} borderWidth | 0 | 标题边框线宽,单位px,默认为0(无边框) |
| {number | Array} padding | 5 | 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {number} itemGap | 5 | 主副标题纵向间隔,单位px,默认为10 |
| {Object} textStyle | {
fontSize: 18,
fontWeight: 'bolder',
color: '#333'
} |
主标题文本样式(详见textStyle) |
| {Object} subtextStyle | {
color: '#aaa'
} |
副标题文本样式(详见textStyle) |

toolbox
工具箱,每个图表最多仅有一个工具箱。try this »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | false | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 6 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} orient | 'horizontal' | 布局方式,默认为水平布局,可选为:'horizontal' | 'vertical' |
| {string | number} x | 'right' | 水平安放位置,默认为全图居中,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'top' | 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px) |
| {color} backgroundColor | 'rgba(0,0,0,0)' | 工具箱背景颜色,默认透明 |
| {color} borderColor | '#ccc' | 工具箱边框颜色 |
| {number} borderWidth | 0 | 工具箱边框线宽,单位px,默认为0(无边框) |
| {number | Array} padding | 5 | 工具箱内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {number} itemGap | 10 | 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔,见下图 |
| {number} itemSize | 16 | 工具箱icon大小,单位(px) |
| {Array <color>} color | ['#1e90ff','#22bb22','#4b0082','#d2691e'] | 工具箱icon颜色序列,循环使用,同时支持在具体feature内指定color |
| {color} disableColor | '#ddd' | 禁用颜色定义 |
| {color} effectiveColor | 'red' | 生效颜色定义 |
| {boolean} showTitle | true | 是否显示工具箱文字提示,默认启用 |
| {Object} textStyle | {} | 工具箱提示文字样式,(详见textStyle) |
| {Object} feature | {
mark : {
show : false,
title : {
mark : '辅助线开关',
markUndo : '删除辅助线',
markClear : '清空辅助线'
},
lineStyle : {
width : 2,
color : '#1e90ff',
type : 'dashed'
}
},
dataZoom : {
show : false,
title : {
dataZoom : '区域缩放',
dataZoomReset : '区域缩放后退'
}
},
dataView : {
show : false,
title : '数据视图',
readOnly: false,
lang: ['数据视图', '关闭', '刷新']
},
magicType: {
show : false,
title : {
line : '折线图切换',
bar : '柱形图切换',
stack : '堆积',
tiled : '平铺',
force: '力导向布局图切换',
chord: '和弦图切换',
pie: '饼图切换',
funnel: '漏斗图切换'
},
option: {
// line: {...},
// bar: {...},
// stack: {...},
// tiled: {...},
// force: {...},
// chord: {...},
// pie: {...},
// funnel: {...}
},
type : []
},
restore : {
show : false,
title : '还原'
},
saveAsImage : {
show : false,
title : '保存为图片',
type : 'png',
lang : ['点击保存']
}
}
|
启用功能,目前支持feature见下,工具箱自定义功能回调处理,见try this »
|
tooltip
提示框,鼠标悬浮交互时的信息提示。try this »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 1 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 8 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {boolean} showContent | true | tooltip主体内容显示策略,只需tooltip触发事件或显示axisPointer而不需要显示内容时可配置该项为false, 可选为:true(显示) | false(隐藏) |
| {string} trigger | 'item' | 触发类型,默认数据触发,见下图,可选为:'item' | 'axis' |
| {Array | Function} position | null | 位置指定,传入{Array},如[x, y], 固定位置[x, y];传入{Function},如function([x, y]) {return [newX,newY]},默认显示坐标为输入参数,用户指定的新坐标为输出返回。 |
| {string | Function} formatter | null | 内容格式器:{string}(Template) | {Function},支持异步回调见表格下方 |
| {string | Function} islandFormatter | '{a} < br/>{b} : {c}' | 拖拽重计算独有,数据孤岛内容格式器:{string}(Template) | {Function},见表格下方 |
| {number} showDelay | 20 | 显示延迟,添加显示延迟可以避免频繁切换,特别是在详情内容需要异步获取的场景,单位ms |
| {number} hideDelay | 100 | 隐藏延迟,单位ms |
| {number} transitionDuration | 0.4 | 动画变换时长,单位s,如果你希望tooltip的跟随实时响应,showDelay设置为0是关键,同时transitionDuration设0也会有交互体验上的差别。 |
| {boolean} enterable | false | 鼠标是否可进入详情气泡中,默认为false,如需详情内交互,如添加链接,按钮,可设置为true。 |
| {color} backgroundColor | 'rgba(0,0,0,0.7)' | 提示背景颜色,默认为透明度为0.7的黑色 |
| {string} borderColor | '#333' | 提示边框颜色 |
| {number} borderRadius | 4 | 提示边框圆角,单位px,默认为4 |
| {number} borderWidth | 0 | 提示边框线宽,单位px,默认为0(无边框) |
| {number | Array} padding | 5 | 提示内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css |
| {Object} axisPointer | {
type: 'line',
lineStyle: {
color: '#48b',
width: 2,
type: 'solid'
},
crossStyle: {
color: '#1e90ff',
width: 1,
type: 'dashed'
},
shadowStyle: {
color: 'rgba(150,150,150,0.3)',
width: 'auto',
type: 'default'
}
} |
坐标轴指示器,默认type为line,可选为:'line' | 'cross' | 'shadow' | 'none'(无),指定type后对应style生效,见下
lineStyle设置直线指示器(详见lineStyle), crossStyle设置十字准星指示器(详见lineStyle), shadowStyle设置阴影指示器(详见areaStyle),areaStyle.size默认为'auto'自动计算,可指定具体宽度 |
| {Object} textStyle | { color:'#fff' } | 文本样式,默认为白色字体(详见textStyle) |
内容格式器formatter:try this »
-
{string},模板(Template),其变量为:
- {a} | {a0}
- {b} | {b0}
- {c} | {c0}
- {d} | {d0} (部分图表类型无此项)
- {e} | {e0} (部分图表类型无此项)
- 多值下则存在多套{a1}, {b1}, {c1}, {d1}, {a2}, {b2}, {c2}, {d2}, ...
- 其中变量a、b、c、d在不同图表类型下代表数据含义为:
- 折线(区域)图、柱状(条形)图、K线图 : a(系列名称),b(类目值),c(数值), d(无)
- 散点图(气泡)图 : a(系列名称),b(数据名称),c(数值数组), d(无)
- 地图 : a(系列名称),b(区域名称),c(合并数值), d(无)
- 饼图、雷达图、仪表盘、漏斗图: a(系列名称),b(数据项名称),c(数值), d(饼图:百分比 | 雷达图:指标名称)
- 力导向图, 和弦图 :
- 节点 : a(系列名称),b(节点名称),c(节点值), d(节点类目索引)
- 边 : a(系列名称),b(边名称,默认为大端节点名称-小端节点名称),c(link.value), d(大端节点 name 或者 index), e(小端节点 name 或者 index)
-
{Function},传递参数列表为[params, ticket, callback],详见下:
- <Array> params : 数组内容同模板变量,
[ { seriesIndex: 0, seriesName: '一周销量', name: '周一', dataIndex: 0, data: data, name: name, value: value, percent: special, // 饼图 indicator: special, // 雷达图、力导向、和弦 value2: special2, // 力导向、和弦 indicator2: special2 // 力导向、和弦 }, {..}, ... ] - <String> ticket : 异步回调标识
- <Function> callback : 异步回调,回调时需要两个参数,第一个为前面提到的ticket,第二个为填充内容html
- *函数回调时this指针指向当前图表实例(myChart)
- <Array> params : 数组内容同模板变量,
触发类型:
| item触发 | axis触发 |
|---|---|
 |
 |
legend
图例,每个图表最多仅有一个图例。try this »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 4 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} orient | 'horizontal' | 布局方式,默认为水平布局,可选为:'horizontal' | 'vertical' |
| {string | number} x | 'center' | 水平安放位置,默认为全图居中,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'top' | 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px) |
| {color} backgroundColor | 'rgba(0,0,0,0)' | 图例背景颜色,默认透明 |
| {string} borderColor | '#ccc' | 图例边框颜色 |
| {number} borderWidth | 0 | 图例边框线宽,单位px,默认为0(无边框) |
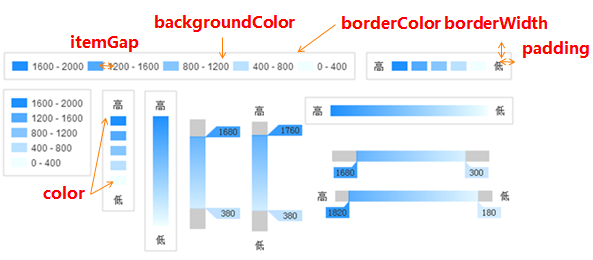
| {number | Array} padding | 5 | 图例内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {number} itemGap | 10 | 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔,见下图 |
| {number} itemWidth | 20 | 图例图形宽度 |
| {number} itemHeight | 14 | 图例图形高度 |
| {Object} textStyle | {color: '#333'} | 默认只设定了图例文字颜色(详见textStyle) ,更个性化的是,要指定文字颜色跟随图例,可设color为'auto' |
| {string | Function} formatter | null | 文本格式器:{string}(Template) | {Function},模板变量为'{name}',函数回调参数为name |
| {boolean | string} selectedMode | true | 选择模式,默认开启图例开关,可选single,multiple |
| {Object} selected | null | 配置默认选中状态,可配合LEGEND.SELECTED事件做动态数据载入,try this » |
| {Array} data | [ ] | 图例内容数组,数组项通常为{string},每一项代表一个系列的name,默认布局到达边缘会自动分行(列),传入空字符串''可实现手动分行(列)。
使用根据该值索引series中同名系列所用的图表类型和itemStyle,如果索引不到,该item将默认为没启用状态。 如需个性化图例文字样式,可把数组项改为{Object},指定文本样式和个性化图例icon,格式为 { name : {string}, textStyle : {Object}, icon : {string} } |

dataRange
值域选择,每个图表最多仅有一个值域控件。try this »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 4 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} orient | 'vertical' | 布局方式,默认为垂直布局,可选为:'horizontal' | 'vertical' |
| {string | number} x | 'left' | 水平安放位置,默认为全图左对齐,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'bottom' | 垂直安放位置,默认为全图底部,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px) |
| {color} backgroundColor | 'rgba(0,0,0,0)' | 值域控件背景颜色,默认透明 |
| {string} borderColor | '#ccc' | 值域控件边框颜色 |
| {number} borderWidth | 0 | 值域控件边框线宽,单位px,默认为0(无边框) |
| {number | Array} padding | 5 | 值域控件内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {number} itemGap | 10 | 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔,见下图 |
| {number} itemWidth | 20 | 值域控件图形宽度 |
| {number} itemHeight | 14 | 值域控件图形高度 |
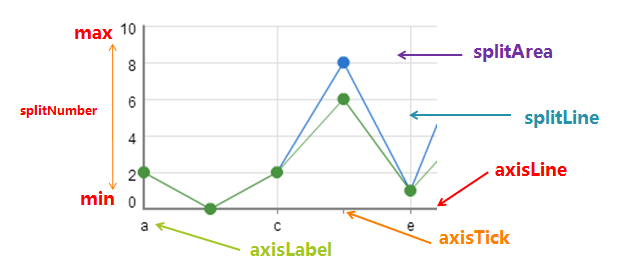
| {number} min | null | 指定的最小值,eg: 0,默认无,必须参数,唯有指定了splitList时可缺省min。 |
| {number} max | null | 指定的最大值,eg: 100,默认无,必须参数,唯有指定了splitList时可缺省max |
| {number} precision | 0 | 小数精度,默认为0,无小数点,当 min ~ max 间在当前精度下无法整除splitNumber份时,精度会自动提高以满足均分,不支持不等划分 |
| {number} splitNumber | 5 | 分割段数,默认为5,为0时为线性渐变,calculable为true是默认均分100份 |
| {Array.<Object>} splitList | null |
自定义分割方式,支持不等距分割。splitList被指定时,splitNumber将被忽略。 splitList是一个(不可为空的)Array,Array的每一项为一个Object,含有如下属性: { start: 10 本项的数据范围起点(>=),如果不设置表示负无穷。 end: 30 本项的数据范围终点(<=),如果不设置表示正无穷。 如果想本项只对应一个值,那么start和end设同样的数就可以了。 label: '10 to 30' 本项的显示标签,缺省则自动生成label color: '#333' 本项的颜色,缺省则自动计算color } 详见例子 this 》 |
| {Object} range | null |
用于设置dataRange的初始选中范围。calculable为true时有效。 其值型如:{start: 10, end: 50}。 |
| {boolean | string} selectedMode | true | 选择模式,默认开启值域开关,可选single,multiple |
| {boolean} calculable | false | 是否启用值域漫游,启用后无视splitNumber和splitList,值域显示为线性渐变 |
| {boolean} hoverLink | true | 是否启用地图hover时的联动响应(详情披露) |
| {boolean} realtime | true | 值域漫游是否实时显示,在不支持Canvas的浏览器中该值自动强制置为false。 |
| {Array} color | ['#1e90ff','#f0ffff'] | 值域颜色标识,颜色数组长度必须>=2,颜色代表从数值高到低的变化,即颜色数组低位代表数值高的颜色标识 ,支持Alpha通道上的变化(rgba) |
| {string | Function} formatter | null | 内容格式器:{string}(Template) | {Function},模板变量为'{value}'和'{value2}',代表数值起始值和结束值,函数参数两个,含义同模板变量,当calculable为true时模板变量仅有'{value}',try this » |
| {Array} text | null | 值域文字显示,splitNumber生效时默认以计算所得数值作为值域文字显示,可指定长度为2的文本数组显示简介的值域文本,如['高', '低'],'\n'指定换行 |
| {Object} textStyle | {color: '#333'} | 默认只设定了值域控件文字颜色(详见textStyle) |

dataZoom
数据区域缩放。与toolbox.feature.dataZoom同步,仅对直角坐标系图表有效。try this »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 4 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {boolean} show | false | 是否显示,当show为true时则接管使用指定类目轴的全部系列数据,如不指定则接管全部直角坐标系数据。 |
| {string} orient | 'horizontal' | 布局方式,默认为水平布局,可选为:'horizontal' | 'vertical' |
| {number} x | 自适应 | 水平安放位置,默认为根据grid参数适配,纵向布局默认左侧,可指定 {number}(左上角x坐标,单位px) |
| {number} y | 自适应 | 垂直安放位置,默认为根据grid参数适配,纵向布局默认下方,可指定 {number}(左上角y坐标,单位px) |
| {number} width | 自适应 | 30 | 指定宽度,横向布局时默认为根据grid参数适配,纵向布局是默认为30,可指定 {number}(宽度,单位px) |
| {number} height | 自适应 | 30 | 指定高度,纵向布局时默认为根据grid参数适配,横向布局是默认为30,可指定 {number}(高度,单位px) |
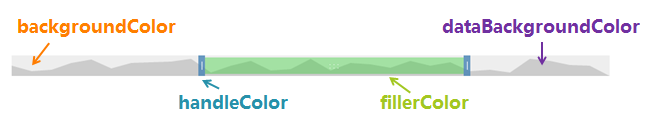
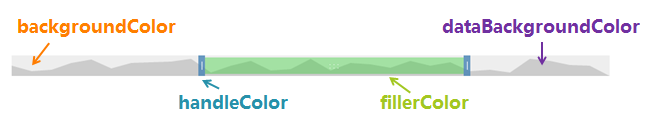
| {color} backgroundColor | 'rgba(0,0,0,0)' | 背景颜色,默认透明 |
| {color} dataBackgroundColor | '#eee' | 数据缩略背景颜色,仅以第一个系列的数据作为缩量图显示 |
| {color} fillerColor | 'rgba(144,197,237,0.2)' | 选择区域填充颜色 |
| {color} handleColor | 'rgba(70,130,180,0.8)' | 控制手柄颜色 |
| {number} handleSize | 8 | 控制手柄大小 |
| {Array | number} xAxisIndex | null | 当不指定时默认控制所有横向类目,可通过数组指定多个需要控制的横向类目坐标轴Index,仅一个时可直接为数字 |
| {Array | number} yAxisIndex | null | 当不指定时默认控制所有纵向类目,可通过数组指定多个需要控制的纵向类目坐标轴Index,仅一个时可直接为数字 |
| {number} start | 0 | 数据缩放,选择起始比例,默认为0(%),从首个数据起选择。 |
| {number} end | 100 | 数据缩放,选择结束比例,默认为100(%),到最后一个数据选择结束。 |
| {boolean} showDetail | true | 缩放变化是否显示定位详情。 |
| {boolean} realtime | false | 缩放变化是否实时显示,在不支持Canvas的浏览器中该值自动强制置为false。 |
| {boolean} zoomLock | false | 数据缩放锁,默认为false,当设置为true时选择区域不能伸缩,即(end - start)值保持不变,仅能做数据漫游。 |

roamController
缩放漫游组件,仅对地图有效。try this »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 显示策略,可选为:true(显示) | false(隐藏)。 |
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 4 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string | number} x | 'left' | 水平安放位置,默认为左侧,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'top' | 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px) |
| {number} width | 80 | 指定宽度,决定4向漫游圆盘大小,可指定 {number}(宽度,单位px) |
| {number} height | 120 | 指定高度,缩放控制键默认会在指定高度的最下方最大化显示,可指定 {number}(高度,单位px) |
| {color} backgroundColor | 'rgba(0,0,0,0)' | 缩放漫游组件背景颜色,默认透明 |
| {string} borderColor | '#ccc' | 缩放漫游组件边框颜色 |
| {number} borderWidth | 0 | 缩放漫游组件边框线宽,单位px,默认为0(无边框) |
| {number | Array} padding | 5 | 缩放漫游组件内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {color} fillerColor | '#fff' | 漫游组件文字填充颜色 |
| {color} handleColor | '#6495ed' | 控制手柄主体颜色 |
| {number} step | 15 | 4向漫游移动步伐,单位px |
| {Object} mapTypeControl | null | 必须,指定漫游组件可控地图类型,如:{ china: true } 当同一图表内同时呈现多个地图时,可以单独指定所需控制地图类型,如:{ china: false, '北京': true} |

grid
直角坐标系内绘图网格
| 名称 | 默认值 | 描述 |
|---|---|---|
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 0 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {number | string} x | 80 | 直角坐标系内绘图网格左上角横坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心) |
| {number | string} y | 60 | 直角坐标系内绘图网格左上角纵坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域纵向中心) |
| {number | string} x2 | 80 | 直角坐标系内绘图网格右下角横坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心) |
| {number | string} y2 | 60 | 直角坐标系内绘图网格右下角纵坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域纵向中心) |
| {number} width | 自适应 | 直角坐标系内绘图网格(不含坐标轴)宽度,默认为总宽度 - x - x2,数值单位px,指定width后将忽略x2,见下图。
支持百分比(字符串),如'50%'(显示区域一半的宽度) |
| {number} height | 自适应 | 直角坐标系内绘图网格(不含坐标轴)高度,默认为总高度 - y - y2,数值单位px,指定height后将忽略y2,见下图。
支持百分比(字符串),如'50%'(显示区域一半的高度) |
| {color} backgroundColor | 'rgba(0,0,0,0)' | 背景颜色,默认透明。 |
| {number} borderWidth | 1 | 边框线宽 |
| {color} borderColor | '#ccc' | 边框颜色。 |

xAxis
直角坐标系中横轴数组,数组中每一项代表一条横轴坐标轴,仅有一条时可省略数组。最多同时存在2条横轴,单条横轴时可指定安放于grid的底部(默认)或顶部,2条同时存在时位置互斥,默认第一条安放于底部,第二条安放于顶部。
坐标轴有三种类型,类目型、数值型和时间型(区别详见axis),横轴通常为类目型,但条形图时则横轴为数值型,散点图时则横纵均为数值型,具体参数详见axis。
yAxis
直角坐标系中纵轴数组,数组中每一项代表一条纵轴坐标轴,仅有一条时可省略数组。最多同时存在2条纵轴,单条纵轴时可指定安放于grid的左侧(默认)或右侧,2条同时存在时位置互斥,默认第一条安放于左侧,第二条安放于右侧。
坐标轴有三种类型,类目型、数值型和时间型(区别详见axis),纵轴通常为数值型,但条形图时则纵轴为类目型,具体参数详见axis。
axis
坐标轴有三种类型,类目型、数值型和时间型,他们的区别在于:
- 类目型:需要指定类目列表,坐标轴内有且仅有这些指定类目坐标
- 数值型:需要指定数值区间,不指定时则自定计算数值范围,坐标轴内包含数值区间内容全部坐标
- 时间型:时间型坐标轴用法同数值型,只是目标处理和格式化显示时会自动转变为时间,并且随着时间跨度的不同自动切换需要显示的时间粒度
下面是坐标轴的全部选项,其中个别选项仅在个别类型时有效,请注意适用类型。try this »
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {string} type | 'category' | 'value' | 'time' | 'log' | 通用 | 坐标轴类型,横轴默认为类目型'category',纵轴默认为数值型'value' |
| {boolean} show | true | 通用 | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 0 | 通用 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 0 | 通用 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} position | 'bottom' | 'left' | 通用 | 坐标轴类型,横轴默认为类目型'bottom',纵轴默认为数值型'left',可选为:'bottom' | 'top' | 'left' | 'right' |
| {string} name | '' | 数值型,时间型 | 坐标轴名称,默认为空 |
| {string} nameLocation | 'end' | 数值型,时间型 | 坐标轴名称位置,默认为'end',可选为:'start' | 'end' |
| {Object} nameTextStyle | {} | 数值型,时间型 | 坐标轴名称文字样式,默认取全局配置,颜色跟随axisLine主色,可设 |
| {boolean} boundaryGap | true | 类目型 | 类目起始和结束两端空白策略,见下图,默认为true留空,false则顶头 |
| {Array} boundaryGap | [0, 0] | 数值型,时间型 | 坐标轴两端空白策略,数组内数值代表百分比,[原始数据最小值与最终最小值之间的差额,原始数据最大值与最终最大值之间的差额] |
| {number} min | null | 数值型,时间型 | 指定的最小值,eg: 0,默认无,会自动根据具体数值调整,指定后将忽略boundaryGap[0] |
| {number} max | null | 数值型,时间型 | 指定的最大值,eg: 100,默认无,会自动根据具体数值调整,指定后将忽略boundaryGap[1] |
| {boolean} scale | false | 数值型,时间型 | 脱离0值比例,放大聚焦到最终_min,_max区间 |
| {number} splitNumber | null | 数值型,时间型 | 分割段数,不指定时根据min、max算法调整 |
| {number} logLabelBase | null | value | axis.type === 'log'时生效。指定时,axisLabel显示为指数形式,如指定为4时,axisLabel可显示为4²、4³。不指定时,显示为普通形式,如 1,000,000 |
| {Object} logPositive | null | value | axis.type === 'log'时生效。指明是否使用反向log数轴(从而支持value为负值)。默认自适应,即如果value全为负值,则logPositive自动设为false,否则为true。 |
| {Object} axisLine | 各异 | 通用 | 坐标轴线,默认显示,详见下方 |
| {Object} axisTick | 各异 | 通用 | 坐标轴小标记,默认不显示,详见下方 |
| {Object} axisLabel | 各异 | 通用 | 坐标轴文本标签,详见下方 |
| {Object} splitLine | 各异 | 通用 | 分隔线,默认显示,,详见下方 |
| {Object} splitArea | 各异 | 通用 | 分隔区域,默认不显示,详见下方 |
| {Array} data | [] | 类目型 | 类目列表,同时也是label内容,详见axis.data |
boundaryGap端空白策略
| 设置 | boundaryGap: true | boundaryGap: false |
|---|---|---|
| 效果 |  |
 |
scale策略
| 设置 | scale: false | scale: true |
|---|---|---|
| 效果 |  |
 |
axis属性说明

axis.axisLine
坐标轴线,默认显示且带如下样式:
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {boolean} show | true | 通用 | 是否显示,默认为true,设为false后下面都没意义了 |
| {boolean} onZero | true | 通用 | 定位到垂直方向的0值坐标上 |
| {Object} lineStyle | {
color: '#48b',
width: 2,
type: 'solid'
} |
通用 | 属性lineStyle控制线条样式,(详见lineStyle) |
axis.axisTick
坐标轴小标记,数值轴和时间轴默认不显示,类目轴默认显示,默认样式见下:
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {boolean} show | false(数值轴和时间轴) true(类目轴) |
通用 | 是否显示,默认为false,设为true后下面为默认样式 |
| {string | number | function} interval | 'auto' | 类目型 | 小标记显示挑选间隔,默认为'auto',可选为:
'auto'(随axisLabel,自动隐藏显示不下的) | 0(全部显示) | {number}(用户指定选择间隔) {function}函数回调,传递参数[index,data[index]],返回true显示,返回false隐藏 |
| {boolean} onGap | null | 类目型 | 小标记是否显示为间隔,默认等于boundaryGap |
| {boolean} inside | false | 通用 | 小标记是否显示为在grid内部,默认在外部 |
| {number} length | 5 | 通用 | 属性length控制线长 |
| {Object} lineStyle | {
color: '#333',
width: 1
} |
通用 | 属性lineStyle控制线条样式,(详见lineStyle) |
axis.axisLabel
坐标轴文本标签选项
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {boolean} show | true | 通用 | 是否显示,默认为true,设为false后下面都没意义了 |
| {string | number | function} interval | 'auto' | 类目型 | 标签显示挑选间隔,默认为'auto',可选为:
'auto'(自动隐藏显示不下的) | 0(全部显示) | {number}(用户指定选择间隔) {function}函数回调,传递参数[index,data[index]],返回true显示,返回false隐藏 |
| {number} rotate | 0 | 通用 | 标签旋转角度,默认为0,不旋转,正值为逆时针,负值为顺时针,可选为:-90 ~ 90 |
| {number} margin | 8 | 通用 | 坐标轴文本标签与坐标轴的间距,默认为8,单位px |
| {boolean} clickable | false | 通用 | 坐标轴文本标签是否可点击 |
| {string | Function} formatter | null | 通用 | 间隔名称格式器:{string}(Template) | {Function} |
| {Object} textStyle | {
color: '#333'
} |
通用 | 文本样式(详见textStyle),其中当坐标轴为数值型和时间型时,color接受方法回调,实现个性化的颜色定义,support #226 » |
间隔名称格式器formatter:
-
{string},模板(Template),其变量为:
- {value}: 内容或值
-
{Function},传递参数同模板变量:
- eg:function (value){return "星期" + "日一二三四五六".charAt(value);'}
axis.splitLine
分隔线,默认显示且带如下样式:
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {boolean} show | true | 通用 | 是否显示,默认为true,设为false后下面都没意义了 |
| {boolean} onGap | null | 类目型 | 分隔线是否显示为间隔,默认等于boundaryGap |
| {Object} lineStyle | {
color: ['#ccc'],
width: 1,
type: 'solid'
} |
通用 | 属性lineStyle控制线条样式,(详见lineStyle) |
axis.splitArea
分隔区域,默认不显示:
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {boolean} show | false | 通用 | 是否显示,默认为false,设为true后带如下默认样式 |
| {boolean} onGap | null | 类目型 | 分隔区域是否显示为间隔,默认等于boundaryGap |
| {Object} areaStyle | {
color: [
'rgba(250,250,250,0.3)',
'rgba(200,200,200,0.3)'
]
} |
通用 | 属性areaStyle(详见areaStyle)控制区域样式,颜色数组实现间隔变换。 |
axis.data
类目型坐标轴文本标签数组,指定label内容。 数组项通常为文本,'\n'指定换行,如:
['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', ..., 'Dec']
当需要对个别标签进行个性化定义时,数组项可用对象,接受textStyle设置个性化标签,如:
[
'Jav', 'Feb', 'Mar',
{
value:'Apr', //文本内容,如指定间隔名称格式器formatter,则这个值将被作为模板变量值或参数传入
textStyle:{ //详见textStyle
color : 'red'
...
}
},
'May', '...'
]
polar
极坐标:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 0 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {Array} center | ['50%', '50%'] | 圆心坐标,支持绝对值(px)和百分比,百分比计算min(width, height) * 50% |
| {number} radius | '75%' | 半径,支持绝对值(px)和百分比,百分比计算min(width, height) / 2 * 75%, |
| {number} startAngle | 90 | 开始角度, 有效输入范围:[-180,180] |
| {number} splitNumber | 5 | 分割段数,默认为5 |
| {Object} name | {
show: true,
formatter: null,
textStyle: {
color:#333
}
} |
坐标轴名称 |
| {Array} boundaryGap | [0, 0] | 数值轴两端空白策略,数组内数值代表百分比,[原始数据最小值与最终最小值之间的差额,原始数据最大值与最终最大值之间的差额] |
| {boolean} scale | false | 脱离0值比例,放大聚焦到最终_min,_max区间 |
| {Object} axisLine | {show : true} | 坐标轴线,默认显示,属性show控制显示与否,属性lineStyle(详见lineStyle)控制线条样式 |
| {Object} axisLabel | {show : false} | 坐标轴文本标签,详见axis.axisLabel |
| {Object} splitLine | {show : true} | 分隔线,默认显示,属性show控制显示与否,属性lineStyle(详见lineStyle)控制线条样式 |
| {Object} splitArea | {show : true} | 分隔区域,默认不显示,属性show控制显示与否,属性areaStyle(详见areaStyle)控制区域样式 |
| {String} type | 'polygon' | 极坐标的形状,'polygon'|'circle' 多边形|圆形 |
| {Array} indicator | [] | 雷达指标列表,同时也是label内容,例子见下 |
indicator : [
{text : '外观'},
{text : '拍照', min : 0},
{text : '系统', min : 0, max : 100},
{text : '性能', axisLabel: {...}},
{text : '屏幕'}
]
series(通用)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据,其中个别选项仅在部分图表类型中有效,请注意适用类型:
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {number} zlevel | 0 | 通用 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 2 | 通用 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} type | null | 通用 | 图表类型,必要参数!如为空或不支持类型,则该系列数据不被显示。可选为:
'line'(折线图) | 'bar'(柱状图) | 'scatter'(散点图) | 'k'(K线图) 'pie'(饼图) | 'radar'(雷达图) | 'chord'(和弦图) | 'force'(力导向布局图) | 'map'(地图) |
| {string} name | null | 通用 | 系列名称,如启用legend,该值将被legend.data索引相关 |
| {Object} tooltip | null | 通用 | 提示框样式,仅对本系列有效,如不设则用option.tooltip(详见tooltip),鼠标悬浮交互时的信息提示 |
| {boolean} clickable | true | 通用 | 数据图形是否可点击,默认开启,如果没有click事件响应可以关闭 |
| {Object} itemStyle | null | 通用 | 图形样式(详见itemStyle) |
| {Array} data | [] | 通用 | 数据(详见series.data) |
| {Array} markPoint | {} | 通用 | 标注(详见series.markPoint) |
| {Array} markLine | {} | 通用 | 标线(详见series.markLine) |
series(直角系)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据,其中个别选项仅在部分图表类型中有效,请注意适用类型:
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {string} stack | null | 折线图,柱状图 | 组合名称,双数值轴时无效,多组数据的堆积图时使用,eg:stack:'group1',则series数组中stack值等于'group1'的数据做堆积计算 |
| {number} xAxisIndex | 0 | 折线图,柱状图,散点图 ,K线图 | xAxis坐标轴数组的索引,指定该系列数据所用的横坐标轴 |
| {number} yAxisIndex | 0 | 折线图,柱状图,散点图,K线图 | yAxis坐标轴数组的索引,指定该系列数据所用的纵坐标轴 |
| {number | string} barGap | '30%' | 柱状图 | 柱间距离,默认为柱形宽度的30%,可设固定值 |
| {number | string} barCategoryGap | '20%' | 柱状图 | 类目间柱形距离,默认为类目间距的20%,可设固定值 |
| {number} barMinHeight | 0 | 柱状图 | 柱条最小高度,可用于防止某item的值过小而影响交互 |
| {number} barWidth | 自适应 | 柱状图 ,K线图 | 柱条(K线蜡烛)宽度,不设时自适应 |
| {number} barMaxWidth | 自适应 | 柱状图 ,K线图 | 柱条(K线蜡烛)最大宽度,不设时自适应 |
| {string} symbol | null | 折线图,散点图 | 标志图形类型,默认自动选择(8种类型循环使用,不显示标志图形可设为'none'),默认循环选择类型有: 'circle' | 'rectangle' | 'triangle' | 'diamond' | 'emptyCircle' | 'emptyRectangle' | 'emptyTriangle' | 'emptyDiamond' 另外,还支持五种更特别的标志图形'heart'(心形)、'droplet'(水滴)、'pin'(标注)、'arrow'(箭头)和'star'(五角星),这并不出现在常规的8类图形中,但无论是在系列级还是数据级上你都可以指定使用,同时,'star' + n(n>=3)可变化出N角星,如指定为'star6'则可以显示6角星 自1.3.5起支持symbol为自定义图片,格式为'image://' + '图片路径', 如'image://../asset/ico/favicon.png' 详见例子 this 》 |
| {number | Function | Array} symbolSize | 2 | 4 | 折线图 (2),散点图(4) | 标志图形大小,可计算特性启用情况建议增大以提高交互体验。可以是单个值,如果在 symbol 为图片的时候想要分别设置宽高防止图片被拉伸,可以使用数组,其中数组第一个值是高,第二个值是宽。 实现气泡图时symbolSize需为Function,气泡大小取决于该方法返回值,传入参数为当前数据项(value数组)。 |
| {number} symbolRotate | null | 折线图 ,散点图 | 标志图形旋转角度[-180,180] |
| {boolean} showAllSymbol | false | 折线图 | 标志图形默认只有主轴显示(随主轴标签间隔隐藏策略),如需全部显示可把showAllSymbol设为true |
| {boolean} smooth | false | 折线图 | 平滑曲线显示,smooth为true时lineStyle不支持虚线 |
| {boolean} dataFilter | 'nearst' | 折线图 | ECharts 会在折线图的数据数量大于实际显示的像素宽度(高度)的时候会启用优化,对显示在一个像素宽度内的数据做筛选,该选项是指明数据筛选的策略。 可选 'nearest', 'min', 'max', 'average'。或者是使用自定义的筛选函数 |
| {boolean} large | false | 散点图 | 启动大规模散点图 |
| {number} largeThreshold | 2000 | 散点图 | 大规模散点图自动切换阀值,large为true下有效 |
| {boolean} legendHoverLink | true | 折线图,柱状图,散点图 | 是否启用图例(legend)hover时的联动响应(高亮显示) |
series(饼图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {Array} center | ['50%', '50%'] | 圆心坐标,支持绝对值(px)和百分比,百分比计算min(width, height) * 50% |
| {number | Array} radius | [0, '75%'] | 半径,支持绝对值(px)和百分比,百分比计算比,min(width, height) / 2 * 75%, 传数组实现环形图,[内半径,外半径] |
| {number} startAngle | 90 | 开始角度, 饼图(90)、仪表盘(225),有效输入范围:[-360,360] |
| {number} minAngle | 0 | 最小角度,可用于防止某item的值过小而影响交互 |
| {boolean} clockWise | true | 显示是否顺时针 |
| {string} roseType | null | 南丁格尔玫瑰图模式,'radius'(半径) | 'area'(面积) |
| {number} selectedOffset | 10 | 选中是扇区偏移量 |
| {boolean | string} selectedMode | null | 选中模式,默认关闭,可选single,multiple |
| {boolean} legendHoverLink | true | 是否启用图例(legend)hover时的联动响应(高亮显示) |
series(雷达图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {number} polarIndex | 0 | 极坐标索引 |
| {string} symbol | null | 同series(直角系) |
| {number | Function | Array} symbolSize | 2 | 同series(直角系) |
| {number} symbolRotate | null | 同series(直角系) |
| {boolean} legendHoverLink | true | 是否启用图例(legend)hover时的联动响应(高亮显示) |
series(地图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean | string} selectedMode | null | 选中模式,默认关闭,可选single,multiple |
| {string} mapType | 'china' | 地图类型,支持world,china及全国34个省市自治区。省市自治区的mapType直接使用简体中文:
新疆, 西藏, 内蒙古, 青海, 四川, 黑龙江, 甘肃, 云南, 广西, 湖南, 陕西, 广东,吉林, 河北, 湖北, 贵州, 山东, 江西, 河南, 辽宁, 山西, 安徽, 福建, 浙江, 江苏,重庆, 宁夏, 海南, 台湾, 北京, 天津, 上海, 香港, 澳门' 支持子区域模式,通过主地图类型扩展出所包含的子区域地图,格式为'主地图类型|子区域名称',如 'world|Brazil','china|广东',详见例子 this 》 |
| {boolean} hoverable | true | 非数值显示(如仅用于显示标注标线时),可以通过hoverable:false关闭区域悬浮高亮 |
| {boolean} dataRangeHoverLink | true | 是否启用值域漫游组件(dataRange)hover时的联动响应(详情披露) |
| {Object} mapLocation | {x:'center',y:'center'} | 地图位置设置,默认只适应上下左右居中可配x,y,width,height,任意参数为空都将根据其他参数自适应 |
| {string} mapValueCalculation | 'sum' | 地图数值计算方式,默认为加和,可选为:'sum'(总数) | 'average'(均值) |
| {number} mapValuePrecision | 0 | 地图数值计算结果小数精度,mapValueCalculation为average时有效,默认为取整,需要小数精度时设置大于0的整数 |
| {boolean} showLegendSymbol | true | 显示图例颜色标识(系列标识的小圆点),存在legend时生效 |
| {boolean | string} roam | false | 是否开启滚轮缩放和拖拽漫游,默认为false(关闭),其他有效输入为true(开启),'scale'(仅开启滚轮缩放),'move'(仅开启拖拽漫游) |
| {Object} scaleLimit | null | 滚轮缩放的极限控制,可指定{max:number, min:number},其中max为放大系数,有效值应大于1,min为缩小系数,有效值应小于1 |
| {Object} nameMap | null | 自定义地区的名称映射,如{'China' : '中国'} |
| {Object} textFixed | null | 地区的名称文本位置修正,数值单位为px,正值为左下偏移,负值为右上偏移,如{'China' : [10, -10]} |
| {Object} geoCoord | null | 通过绝对经纬度指定地区的名称文本位置,如{'Islands':[113.95, 22.26]},香港离岛区名称显示定位到东经113.95,北纬22.26上 |
| {Object} heatmap | null | 叠加在地图上的热力图,数据位置为经纬度。配置同 series(热力图) |
series(热力图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {number} blurSize | 30 | 一个热力图数据点的模糊范围,单位是像素 |
| {Array} gradientColors | ['blue', 'cyan', 'lime', 'yellow', 'red'] | 可以是一个包含 offset 和 color 的 Object 的数组,如 [{ offset: 0.2, color: 'blue' }, { offset 0.8, color: 'cyan' }];也可以是一个颜色字符串的数组如 ['blue', 'cyan', 'lime', 'yellow', 'red'],颜色将均匀分布。 |
| {number} minAlpha | 0.05 | 当均一化后的数据点的值小于这个值时,将被设为该值。该值保证了数据值很小的数据也能在地图上展示。 |
| {number} valueScale | 1 | 所有数据点的值将乘以这个值再进行绘制。 |
| {number} opacity | 1 | 整个热力图的不透明度。 |
series(力导向布局图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| {Array} categories | null | 节点分类, 详见图数据结构表示中的categories | |||||||||||||||||||||
| {Array} nodes(data) | [] | 力导向图的顶点数据, 详见图数据结构表示中的nodes(data), 力导向中独有的项:
|
|||||||||||||||||||||
| {Array} links | [] | 力导向图的边数据, 和matrix二选一 详见图数据结构表示中的links | |||||||||||||||||||||
| {Array} matrix | [] | 力导向图的邻接矩阵, 和links二选一 详见图数据结构表示中的matrix | |||||||||||||||||||||
| {Array} center | ['50%', '50%'] | 布局中心,可以是绝对值或者相对百分比 | |||||||||||||||||||||
| {number} size | 100% | 布局大小,可以是绝对值或者相对百分比 | |||||||||||||||||||||
| {number} minRadius | 10 | 顶点数据映射成圆半径后的最小半径 | |||||||||||||||||||||
| {number} maxRadius | 20 | 顶点数据映射成圆半径后的最大半径 | |||||||||||||||||||||
| {string} symbol | 'circle' | 同series(直角系) | |||||||||||||||||||||
| {number|Array} symbolSize | 节点的大小 | ||||||||||||||||||||||
| {string} linkSymbol | 'none' | 力导向图的边两端图形样式,可指定为'arrow', 详见symbolList | |||||||||||||||||||||
| {Array} linkSymbolSize | [10, 15] | 力导向图的边两端图形大小 | |||||||||||||||||||||
| {number} scaling | 1 | 布局缩放系数,并不完全精确, 效果跟布局大小类似 | |||||||||||||||||||||
| {number} gravity | 1 | 向心力系数,系数越大则节点越往中心靠拢 | |||||||||||||||||||||
| {boolean} draggable | true | 节点是否能被拖拽 | |||||||||||||||||||||
| {boolean} large | false | 在 500+ 顶点的图上建议设置 large 为 true, 会使用 Barnes-Hut simulation, 同时开启 useWorker 并且把 steps 值调大 | |||||||||||||||||||||
| {boolean} useWorker | false | 是否在浏览器支持 web worker 的时候把布局计算放入 web worker 中 | |||||||||||||||||||||
| {number} steps | 1 | 每一帧布局计算的迭代次数,因为每一帧绘制的时间经常会比布局时间长很多,所以在使用 web worker 的时候可以把 steps 调大来平衡两者的时间从而达到效率最优化 | |||||||||||||||||||||
| {boolean | string} roam | false | 是否开启滚轮缩放和拖拽漫游,默认为false(关闭),其他有效输入为true(开启),'scale'(仅开启滚轮缩放),'move'(仅开启拖拽漫游) |
series(和弦图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {Array} categories | null | 节点分类, 详见图数据结构表示中的categories |
| {Array} nodes(data) | [] | 和弦图的顶点数据, 详见图数据结构表示中的nodes(data) |
| {Array} links | [] | 和弦图的边数据, 和matrix二选一 详见图数据结构表示中的links |
| {Array} matrix | [] | 和弦图的邻接矩阵, 和links二选一 详见图数据结构表示中的matrix |
| {boolean} ribbonType | true | ribbonType的和弦图节点使用扇形绘制,边使用有大小端的ribbon绘制,可以表示出边的权重,图的节点边之间必须是双向边,非ribbonType的和弦图节点使用symbol绘制,边使用贝塞尔曲线,不能表示边的权重,但是可以使用单向边 |
| {string} symbol | 'circle' | 同series(直角系), ribbonType为false时有效 |
| {number} symbolSize | 节点的大小, ribbonType为false时有效 | |
| {number} minRadius | 10 | 顶点数据映射成symbol半径后的最小半径, ribbonType为false时有效 |
| {number} maxRadius | 20 | 顶点数据映射成symbol半径后的最大半径, ribbonType为false时有效 |
| {boolean} showScale | false | 是否显示刻度, ribbonType为true时有效 |
| {boolean} showScaleText | false | 是否显示刻度文字, ribbonType为true时有效 |
| {number} padding | 2 | 每个sector之间的间距(用角度表示) |
| {string} sort | 'none' | 数据排序, 可以取none, ascending, descending |
| {string} sortSub | 'none' | 数据排序(弦), 可以取none, ascending, descending |
| {boolean} clockWise | false | 显示是否顺时针 |
series(仪表盘)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {Array} center | ['50%', '50%'] | 圆心坐标,支持绝对值(px)和百分比,百分比计算min(width, height) * 50% |
| {number | Array} radius | [0, '75%'] | 半径,支持绝对值(px)和百分比,百分比计算比,min(width, height) / 2 * 75%,
传数组实现环形图,[内半径,外半径] |
| {number} startAngle | 225 | 开始角度, 饼图(90)、仪表盘(225),有效输入范围:[-360,360] |
| {number} endAngle | -45 | 结束角度,有效输入范围:[-360,360],保证startAngle - endAngle为正值 |
| {number} min | 0 | 指定的最小值 |
| {number} max | 100 | 指定的最大值 |
| {number} splitNumber | 10 | 分割段数,默认为10 |
| {Object} axisLine | {
show: true,
lineStyle: {
color: [
[0.2, '#228b22'],
[0.8, '#48b'],
[1, '#ff4500']
],
width: 30
}
} |
坐标轴线,默认显示
属性show控制显示与否, 属性lineStyle(详见lineStyle)控制线条样式, 比较特殊的是这里的lineStyle.color是一个二维数组,用于把仪表盘轴线分成若干份, 并且可以给每一份指定具体的颜色,格式为:[[百分比, 颜色值], [...]] |
| {Object} axisTick | {
show: true,
splitNumber: 5,
length :8,
lineStyle: {
color: '#eee',
width: 1,
type: 'solid'
}
} |
坐标轴小标记,默认显示
属性show控制显示与否, 属性lineStyle(详见lineStyle)控制线条样式, 属性splitNumber控制每份split细分多少段 属性length控制线长 |
| {Object} axisLabel | {
show: true,
formatter: null,
textStyle: {
color: 'auto'
}
} |
坐标轴文本标签(详见axis.axislabel)
属性formatter可以格式化文本标签, 属性textStyle(详见textStyle)控制文本样式 |
| {Object} splitLine | {
show: true,
length :30,
lineStyle: {
color: '#eee',
width: 2,
type: 'solid'
}
} |
主分隔线,默认显示
属性show控制显示与否, 属性length控制线长 属性lineStyle(详见lineStyle)控制线条样式, |
| {Object} pointer | {
length : '80%',
width : 8,
color : 'auto'
} |
指针样式
属性length控制线长,百分比相对的是仪表盘的外半径 属性width控制指针最宽处, 属性color控制指针颜色 |
| {Object} title | {
show : true,
offsetCenter: [0, '-40%'],
textStyle: {
color: '#333',
fontSize : 15
}
} |
仪表盘标题
属性show控制显示与否, 属性offsetCenter用于标题定位,数组为横纵相对仪表盘圆心坐标偏移,支持百分比(相对外半径), 属性textStyle(详见textStyle)控制文本样式 |
| {Object} detail | {
show : true,
backgroundColor: 'rgba(0,0,0,0)',
borderWidth: 0,
borderColor: '#ccc',
width: 100,
height: 40,
offsetCenter: [0, '40%'],
formatter: null,
textStyle: {
color: 'auto',
fontSize : 30
}
} |
仪表盘详情
属性show控制显示与否, 属性backgroundColor控制边框颜色, 属性borderWidth控制边框线宽, 属性borderColor控制边框颜色, 属性width控制详情宽度, 属性height控制详情高度, 属性offsetCenter用于详情定位,数组为横纵相对仪表盘圆心坐标偏移,支持百分比(相对外半径), 属性formatter可以格式化文本, 属性textStyle(详见textStyle)控制文本样式 |
| {boolean} legendHoverLink | true | 是否启用图例(legend)hover时的联动响应(高亮显示) |
series(漏斗图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {number | string} x | 80 | 左上角横坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心) |
| {number | string} y | 60 | 左上角纵坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域纵向中心) |
| {number | string} x2 | 80 | 右下角横坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心) |
| {number | string} y2 | 60 | 右下角纵坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域纵向中心) |
| {number | string} width | null | 总宽度,默认为绘图区总宽度 - x - x2,数值单位px,指定width后将忽略x2,支持百分比(字符串),如'50%'(显示区域一半的宽度) |
| {number | string} height | null | 总高度,默认为绘图区总高度 - y - y2,数值单位px,指定height后将忽略y2,支持百分比(字符串),如'50%'(显示区域一半的高度) |
| {string} funnelAlign | 'center' | 水平方向对齐布局类型,默认居中对齐,可用选项还有:'left' | 'right' | 'center' |
| {number} min | 0 | 指定的最小值 |
| {number} max | 100 | 指定的最大值 |
| {string} minSize | '0%' | 最小值min映射到总宽度的比例,如果需要最小值的图形并不是尖端三角,可设置minSize实现 |
| {string} maxSize | '100%' | 最大值max映射到总宽度的比例 |
| {string} sort | 'descending' | 数据排序, 可以取ascending, descending |
| {number} gap | 0 | 数据图形间距 |
| {boolean} legendHoverLink | true | 是否启用图例(legend)hover时的联动响应(高亮显示) |
series(事件河流图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| {number} xAxisIndex | 0 | xAxis坐标轴数组的索引,指定该系列数据所用的横坐标轴 | ||||||||||||||||||||||||||||
| {number} weight | 1 | 该事件类别的权重 | ||||||||||||||||||||||||||||
| {Array} data | [] | 事件列表,每一个数组项为Object {},内容如下:
|
||||||||||||||||||||||||||||
| {boolean} legendHoverLink | true | 是否启用图例(legend)hover时的联动响应(高亮显示) |
series(矩形树图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| {Array} center | ['50%', '50%'] | 中心坐标,支持绝对值(px)和百分比 | |||||||||||||||||||||
| {Array} size | ['80%', '80%'] | 大小,支持绝对值(px)和百分比 | |||||||||||||||||||||
| {string} root | '' | 当前显示的根节点的名字 | |||||||||||||||||||||
| {Object} itemStyle | {} | 参见itemStyle,以下是treemap独有属性
|
|||||||||||||||||||||
| {Array} data | [] | 数据列表,每一个数组项为Object {},内容如下:
|
series(树图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| {Object} rootLocation | 各异 | 根节点坐标,支持绝对值(px)、字符和百分比
{
x: 'center' | 'left' | 'right' | 'x%' | {number},
y: 'center' | 'top' | 'bottom' | 'y%' | {number}
}
|
|||||||||||||||||||||
| {number} layerPadding | 100 | 层间距 | |||||||||||||||||||||
| {number} nodePadding | 30 | 节点间距 | |||||||||||||||||||||
| {string} orient | 'vertical' | 树的方向可选:'vertical' | 'horizontal' | 'radial' | |||||||||||||||||||||
| {string} direction | '' | 方向反转,可选:'inverse' | |||||||||||||||||||||
| {boolean | string} roam | false | 是否开启滚轮缩放和拖拽漫游,默认为false(关闭),其他有效输入为true(开启),'scale'(仅开启滚轮缩放),'move'(仅开启拖拽漫游) | |||||||||||||||||||||
| {string} symbol | 'circle' | 同series(直角系) | |||||||||||||||||||||
| {number|Array} symbolSize | 20 | 所有该类目的节点的大小 | |||||||||||||||||||||
| {Object} itemStyle | {} | 参见itemStyle | |||||||||||||||||||||
| {Array} data | [] | 只有一项的数组,为Object {},内容如下:
|
series(维恩图)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| {Object} itemStyle | {} | 参见itemStyle | ||||||||||||
| {Array} data | [] | 数据列表,长度为3,前两项分别表示两个集合,第三项表示交集。每一个数组项为Object {},内容如下:
|
series(字符云)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {Array} center | ['50%', '50%'] |
字符云中心位置,支持绝对值(px)和百分比 |
| {Array} size | ['40%', '40%'] |
字符云大小,支持绝对值(px)和百分比 |
| {Array} textRotation | [0, 90] |
文字旋转角度可选列表,默认会随机从水平(0)和垂直(90)两个方向中选择,可以设置多个可选角度,例如 [0, -45, 45, 90] |
| {Object} autoSize |
{
enable: true,
minSize: 12
} |
字体大小自动计算配置,默认开启自动计算,程序会根据每个数据的 value 大小以及画布的大小控制字体大小以达到最佳的显示效果。minSize 可以强制最小字体。 关闭的时候字体大小取 itemStyle.normal.textStyle.fontSize,建议开启。 |
| {Object} itemStyle | {} | 参见itemStyle |
series.data
系列中的数据内容数组,折线图以及柱状图时数组长度等于所使用类目轴文本标签数组axis.data的长度,并且他们间是一一对应的。数组项通常为数值,如:
[12, 34, 56, ..., 10, 23]
当某类目对应数据不存在时(ps:'不存在' 不代表值为 0),可用'-'表示,无数据在折线图中表现为折线在该点断开,在柱状图中表现为该点无柱形,如:
[12, '-', 56, ..., 10, 23]
当需要对个别内容进行个性化定义时,数组项可用对象,如:
[
12, 34,
{
value : 56,
tooltip:{}, //自定义特殊tooltip,仅对该item有效,详见tooltip
itemStyle:{} //自定义特殊itemStyle,仅对该item有效,详见itemStyle
},
..., 10, 23
]
当图表类型为scatter(散点图或气泡图)时,其数值设置比较特殊,他的横纵坐标轴都可能为数值型,并且气泡图时需要指定气泡大小,所以scatter型图表设置为:
[
{
value : [10, 25, 5] //[xValue, yValue, rValue],数组内依次为横值,纵值,大小(可选)
},
[12, 15, 1]
...
]
当图表类型为K线图时,其数值设置比较特殊,他的数值内容为长度为4的数组,分别代表[开盘价,收盘价,最低值,最高值]
[
{
value : [2190.1, 2148.35, 2126.22, 2190.1] // // 开盘,收盘,最低,最高
},
[2242.26, 2210.9, 2205.07, 2250.63],
...
]
当图表类型为饼图时,需要说明每部分数据的名称name,可设置选中状态,所以设置为:
[
{
value : 12,
name : 'apple' //每部分数据的名称
},
...
]
当图表类型为地图时,需要说明每部分数据对应的省份,可设置选中状态,所以设置为:
[
{
name: '北京',
value: 1234,
selected: true
},
{
name: '天津',
value: 321
},
...
]
series.markPoint
系列中的数据标注内容
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} clickable | true | 数据图形是否可点击,默认开启,如果没有click事件响应可以关闭 |
| {string} symbol | 'pin' | 标注类型,同series中的symbol |
| {number | Array | Function} symbolSize | 10 | 标注大小,同series中的symbolSize |
| {number} symbolRotate | null | 标注图形旋转角度,同series中的symbolRotate |
| {boolean} large | false | 是否启动大规模标注模式 |
| {Object} effect | {
show: false,
type: 'scale',
loop: true,
period: 15,
scaleSize : 2,
bounceDistance: 10,
color : null,
shadowColor : null,
shadowBlur : 0
} |
标注图形炫光特效:
show 是否开启,默认关闭 type 特效类型,默认为'scale'(放大),可选还有'bounce'(跳动) loop 循环动画,默认开启, period 运动周期,无单位,值越大越慢,默认为15 scaleSize 放大倍数,以markPoint symbolSize为基准,type为scale时有效 bounceDistance 跳动距离,单位为px,type为bounce时有效 color 炫光颜色,默认跟随markPoint itemStyle定义颜色, shadowColor 光影颜色,默认跟随color shadowBlur 光影模糊度,默认为0 百度迁徙(模拟) » |
| {Object} itemStyle | {...} | 标注图形样式属性,同series中的itemStyle |
| {Array} data | [] | 标注图形数据,见下 |
series.markPoint.data
标注的数据内容数组,最直接的数据项可直接指定标注位置(x,y)以及相关名称(name)和值(value),在饼图、雷达图、力导、和弦图中基本如下:
data : [
{name: '标注1', value: 100, x: 50, y: 20},
{name: '标注2', value: 200, x: 150, y: 120},
...
]
在存在直角坐标系的图表如折线、柱形、K线、散点图中,除了通过直接指定位置外,如果希望标注基于直角系的定位,可以通过xAxis,yAxis实现,这两个值都会根据坐标轴类型以及传入参数的不同自动换算如下:
data : [
{name: '标注1', value: 100, xAxis: 1, yAxis: 20}, // 当xAxis为类目轴时,数值1会被理解为类目轴的index
{name: '标注2', value: 100, xAxis: '周三', yAxis: 20}, // 当xAxis为类目轴时,字符串'周三'会被理解为与类目轴的文本进行匹配
{name: '标注3', value: 200, xAxis: 10, yAxis: 20}, // 当xAxis或yAxis为数值轴时,不管传入是什么,都被理解为数值后做空间位置换算
...
]
更为实用的,在折线、柱形、散点图中,可以直接使用如下几个开箱即用的特殊点标注
data : [
{type : 'max', name: '自定义名字'}, // 最大值
{type : 'min', name: '自定义名字'} // 最小值
]
标注数据比较特殊也最为常用的地图上,除了直接位置定位外,如果希望基于地理坐标标注,并且能够随地图漫游缩放,需要为markPoint提供一份geoCoord,如下
data : [
{name: '北京', value: 100},
{name: '上海', value: 200},
...
],
geoCoord : {
"北京":[116.46,39.92], // 支持数组[经度,维度]
"上海": {x: 121.48, y: 31.22}, // 支持对象{x:经度,y:纬度}
...
}
series.markLine
系列中的数据标线内容
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} clickable | true | 数据图形是否可点击,默认开启,如果没有click事件响应可以关闭 |
| {Array | string} symbol | ['circle', 'arrow'] | 标线起始和结束的symbol介绍类型,如果都一样,可以直接传string,同series中的symbol |
| {Array | number | Function} symbolSize | [2, 4] | 标线起始和结束的symbol大小,半宽(半径)参数,如果都一样,可以直接传number或function,同series中的symbolSize |
| {Array | number} symbolRotate | null | 标线起始和结束的symbol旋转控制,同series中的symbolRotate |
| boolean large | false |
是否启用大规模标线模式,默认关闭。
大规模标线模式下会优化标线绘制,同个系列的的所有标线都会使用同一种样式,并且忽略标线两端 symbol 的绘制。 |
| {boolean} smooth | false | 平滑曲线显示,smooth为true时lineStyle不支持虚线 |
| {number} smoothness | 0.2 | 平滑曲线弧度,smooth为true时有效,指定平滑曲线弧度 |
| {number} precision | 2 | 小数精度,使用开箱即用的均线markLine时有效 |
| {Object} bundling |
{
enable: false,
maxTurningAngle: 45
}
|
边捆绑:
enable 是否使用边捆绑,默认关闭 maxTurningAngle 边捆绑算法参数,可选 [0, 90] 的角度,配置捆绑后的边最大拐角, 默认为 45 度 注:捆绑算法使用 Multilevel Agglomerative Edge Bundling for Visualizing Large Graphs |
| {Object} effect | {
show: false,
loop: true,
period: 15,
scaleSize : 2,
color : null,
shadowColor : null,
shadowBlur : null
} |
标线图形炫光特效:
show 是否开启,默认关闭 loop 循环动画,默认开启, period 运动周期,无单位,值越大越慢,默认为15 scaleSize 放大倍数,以markLine lineWidth为基准 color 炫光颜色,默认跟随markLine itemStyle定义颜色, shadowColor 光影颜色,默认跟随color shadowBlur 光影模糊度,默认根据scaleSize计算 百度迁徙(模拟) » |
| {Object} itemStyle | {...} | 标线图形样式属性,同series中的itemStyle |
| {Array} data | [] | 标线图形数据,见下 |
series.markLine.data
标线的数据内容数组,最直接的数据项可直接指定标线起始和结束位置(x,y)以及相关名称(name)和值(value),在饼图、雷达图、力导、和弦图中基本如下:
data : [
[
{name: '标线1起点', value: 100, x: 50, y: 20},
{name: '标线1终点', x: 150, y: 120}
],
[
{name: '标线2起点', value: 200, x: 30, y: 80},
{name: '标线2终点', x: 270, y: 190}
],
...
]
在存在直角坐标系的图表如折线、柱形、K线、散点图中,除了通过直接指定位置外,如果希望标线基于直角系的定位,可以通过xAxis,yAxis实现,这两个值都会根据坐标轴类型以及传入参数的不同自动换算如下:
data : [
[
{name: '标线1起点', value: 100, xAxis: 1, yAxis: 20}, // 当xAxis为类目轴时,数值1会被理解为类目轴的index,通过xAxis:-1|MAXNUMBER可以让线到达grid边缘
{name: '标线1终点', xAxis: '周三', yAxis: 20}, // 当xAxis为类目轴时,字符串'周三'会被理解为与类目轴的文本进行匹配
],
[
{name: '标线2起点', value: 200, xAxis: 10, yAxis: 20}, // 当xAxis或yAxis为数值轴时,不管传入是什么,都被理解为数值后做空间位置换算
{name: '标线2终点', xAxis: 270, yAxis: 190}
],
...
]
更为实用的,在折线、柱形、散点图中,可以直接使用如下几个开箱即用的特殊点作为标线类型
data : [
{type : 'max', name: '自定义名字'}, // 最大值水平线或垂直线
{type : 'min', name: '自定义名字'}, // 最小值水平线或垂直线
{type : 'average', name: '自定义名字'},// 平均值水平线或垂直线
// 最小值指向最大值的连线
[
{type : 'min', name: '自定义名字'},
{type : 'max', name: '自定义名字'}
],
// 散点图中存在两个数值型坐标,默认用纵轴值计算特殊点,可以通过valueIndex:0指定为横轴特殊点
{type : 'max', name: '自定义名字', valueIndex:0}
]
标线数据比较特殊也最为常用的地图上,除了直接位置定位外,如果希望基于地理坐标标线,并且能够随地图漫游缩放,需要为markLine提供一份geoCoord,如下
data : [
[
{name: '北京', value: 100},
{name:'上海'}
],
[
{name: '北京', value: 100},
{name:'广州'}
],
...
],
geoCoord : {
"北京":[116.46,39.92], // 支持数组[经度,维度]
"广州":[113.23,23.16],
"上海": {x: 121.48, y: 31.22}, // 支持对象{x:经度,y:纬度}
...
}
itemStyle
图形样式,可设置图表内图形的默认样式和强调样式(悬浮时样式):
itemStyle: {
normal: {
...
},
emphasis: {
...
}
}
其中normal和emphasis属性为对象,其包含:
| 名称 | 默认值 | 适用类型 | 描述 |
|---|---|---|---|
| {color | Function} color | 图表各异 | 通用 | 颜色,主色 ,函数回调参数为 {seriesIndex:x, series:xxx, dataIndex:y, data:yyy} |
| {Object} lineStyle | 图表各异 | 折线图,K线图,markLine | 线条样式,详见lineStyle |
| {Object} areaStyle | 图表各异 | 堆积折线图,地图 | 区域样式,详见areaStyle |
| {Object} chordStyle | 图表各异 | 和弦图 | 弦样式,详见chordStyle |
| {Object} nodeStyle | 图表各异 | 力导向图 | 节点样式,详见nodeStyle |
| {Object} linkStyle | 图表各异 | 力导向图 | 边样式,详见linkStyle |
| {string} borderColor | 各异 | 折线图(symbol),散点图(symbole),饼图,地图,markPoint | 边框颜色 |
| {number} borderWidth | 各异 | 折线图(symbol),散点图(symbole),饼图,地图,markPoint | 边框线宽,单位px |
| {string} barBorderColor | '#fff' | 柱形图 | 边框颜色 |
| {number | Array} barBorderRadius | 0 | 柱形图 | 柱形边框圆角,单位px,默认为0,支持传入数组分别指定柱形4个圆角半径,如:[5, 5, 0, 0](顺时针左上,右上,右下,左下) |
| {number} barBorderWidth | 0 | 柱形图 | 柱形边框线宽,单位px,默认为0 |
| {Object} label | {
show: true,
position:'outer'
} |
折线图,柱形图,K线图,散点图,饼图 ,地图,力导向,漏斗图,markPoint,markLine | 标签,饼图默认显示在外部,离饼图距离由labelLine.length决定,
漏斗图默认显示在右侧,离图形距离由labelLine.length决定 地图标签不可指定位置, 折线图,柱形图,K线图,散点图可指定position见下 |
| {Object} labelLine | {show: true} | 饼图,漏斗图 | 标签视觉引导线,默认显示 |
其中标签label属性为对象,其包含:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 标签显示策略,可选为:true(显示) | false(隐藏) |
| {string} position | 'outer' | null | 标签显示位置,地图标签不可指定位置
饼图可选为:'outer'(外部) | 'inner'(内部), 漏斗图可选为:'inner'(内部)| 'left' | 'right'(默认), 折线图,柱形图,K线图,散点图默认根据布局自适应为'top'或者'right',可选的还有:'inside' | 'left' | 'bottom' 柱形图可选的还有,'insideLeft' | 'insideRight' | 'insideTop' | 'insideBottom' |
| {boolean} rotate | false | 和弦图有效,文本标签自动旋转 |
| {number} distance | 10 | 和弦图: 文本标签旋转后于弦的间隔
饼图: 当label position为inner时有效,为label位置到圆心的距离与圆半径(环状图为内外半径和)的比例系数,默认为0.5。 |
| {string | Function} formatter | null | 标签文本格式器,通用,同Tooltip.formatter,支持模板、方法回调,不支持异步回调 |
| {Object} textStyle | null | 标签的文本样式(详见textStyle) |
| {Number} x | 各异 | 仅矩形树图使用,标签横坐标 |
| {Number} y | 各异 | 仅矩形树图使用,标签纵坐标 |
其中标签视觉引导线labelLine属性为对象,其包含:
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 饼图标签视觉引导线显示策略,可选为:true(显示) | false(隐藏) |
| {number} length | 40 | 线长 ,从图形外边缘起计算,可为负值。漏斗图支持'auto' |
| {Object} lineStyle | 各异 | 线条样式,详见lineStyle |
通过有效设置itemStyle的normal和emphasis选项可实现个性化的显示策略,比如希望饼图文字标签默认隐藏,并在鼠标悬浮时通过一条红色的视觉引导线显示在饼图外部区域,可以如下设置:
itemStyle: {
normal: {
label: {
show: false
}
labelLine: {
show: false
}
} ,
emphasis: {
label: {
show: true,
position: 'outer'
}
labelLine: {
show: true,
lineStyle: {
color: 'red'
}
}
}
}
高度个性化:
折线图 try this », 柱状图 try this », K线图 try this », 散点图try this », 饼图 try this », 和弦图 try this », 力导向布局 try this », 地图 try this », 仪表盘 try this », 漏斗图 try this »
lineStyle
线条(线段)样式
| 名称 | 默认值 | 描述 |
|---|---|---|
| {color} color | 各异 | 颜色 |
| {string} type | 'solid' | 线条样式,可选为:'solid' | 'dotted' | 'dashed', 树图还可以选:'curve' | 'broken' |
| {number} width | 各异 | 线宽 |
| {color=} shadowColor | rgba(0,0,0,0) | 折线主线(IE8+)有效,阴影色彩,支持rgba |
| {number=} shadowBlur | 5 | 折线主线(IE8+)有效,阴影模糊度,大于0有效 |
| {number=} shadowOffsetX | 3 | 折线主线(IE8+)有效,阴影横向偏移,正值往右,负值往左 |
| {number=} shadowOffsetY | 3 | 折线主线(IE8+)有效,阴影纵向偏移,正值往下,负值往上 |
areaStyle
区域填充样式
| 名称 | 默认值 | 描述 |
|---|---|---|
| {color} color | 各异 | 颜色 |
| {string} type | 'default' | 填充样式,目前仅支持'default'(实填充) |
chordStyle
和弦图中的弦样式
| 名称 | 默认值 | 描述 |
|---|---|---|
| {number} width | 1 | 贝塞尔曲线的线宽, ribbonType是false时有效 |
| {string} color | 1 | 贝塞尔曲线的颜色, ribbonType是false时有效 |
| {string} borderWidth | 1 | ribbon的描边线宽, ribbonType是true时有效 |
| {string} borderColor | 1 | ribbon的描边颜色, ribbonType是true时有效 |
nodeStyle
力导向图中的节点样式
| 名称 | 默认值 | 描述 |
|---|---|---|
| {color} color | '#f08c2e' | 填充颜色 |
| {color} borderColor | '#5182ab' | 描边颜色 |
| {number} borderWidth | 1 | 描边线宽 |
linkStyle
力导向图中的边样式
| 名称 | 默认值 | 描述 |
|---|---|---|
| {string} type | 'line' | 线条类型,可选为:'curve'(曲线) | 'line'(直线) |
| {color} color | '#5182ab' | 线条颜色 |
| {number} width | 1 | 线宽 |
textStyle
文字样式
| 名称 | 默认值 | 描述 |
|---|---|---|
| {color} color | 各异 | 颜色 |
| {string} decoration | 'none' | 修饰,仅对tooltip.textStyle生效 |
| {string} align | 各异 | 水平对齐方式,可选为:'left' | 'right' | 'center' |
| {string} baseline | 各异 | 垂直对齐方式,可选为:'top' | 'bottom' | 'middle' |
| {string} fontFamily | 'Arial, Verdana, sans-serif' | 字体系列 |
| {number} fontSize | 12 | 字号 ,单位px |
| {string} fontStyle | 'normal' | 样式,可选为:'normal' | 'italic' | 'oblique' |
| {string | number} fontWeight | 'normal' | 粗细,可选为:'normal' | 'bold' | 'bolder' | 'lighter' | 100 | 200 |... | 900 |
loadingOption
过渡显示,loading(读取中)的选项。try this »
| 名称 | 默认值 | 描述 |
|---|---|---|
| {string} text | '数据读取中...' | 显示话术 ,'\n'指定换行 |
| {string | number} x | 'center' | 水平安放位置,默认为全图居中,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'center' | 垂直安放位置,默认为全图居中,可选为:'center' | 'bottom' | 'top' | {number}(y坐标,单位px) |
| {Object} textStyle | null | 显示话术的文本样式(详见textStyle) |
| {string | Function} effect | 'spin' | loading效果,可选为:'spin' | 'bar' | 'ring' | 'whirling' | 'dynamicLine' | 'bubble',支持外部装载 |
| {Object} effectOption | null | loading效果选项,详见zrender |
| {number} progress | null | 指定当前进度[0~1],个别效果有效。 |
noDataLoadingOption
无数据提示,loading动画选项。
| 名称 | 默认值 | 描述 |
|---|---|---|
| {string} text | '暂无数据' | 显示话术 ,'\n'指定换行 |
| {string | number} x | 'center' | 水平安放位置,默认为全图居中,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'center' | 垂直安放位置,默认为全图居中,可选为:'center' | 'bottom' | 'top' | {number}(y坐标,单位px) |
| {Object} textStyle | null | 显示话术的文本样式(详见textStyle) |
| {string | Function} effect | 'bubble' | loading效果,可选为:'spin' | 'bar' | 'ring' | 'whirling' | 'dynamicLine' | 'bubble',支持外部装载 |
| {Object} effectOption | null | loading效果选项,详见zrender |
| {number} progress | null | 指定当前进度[0~1],个别效果有效。 |
backgroundColor
{color} null,全图默认背景,默认为null,同'rgba(0,0,0,0)'
color
{Array} [
'#ff7f50', '#87cefa', '#da70d6', '#32cd32', '#6495ed',
'#ff69b4', '#ba55d3', '#cd5c5c', '#ffa500', '#40e0d0',
'#1e90ff', '#ff6347', '#7b68ee', '#00fa9a', '#ffd700',
'#6b8e23', '#ff00ff', '#3cb371', '#b8860b', '#30e0e0'
],默认颜色序列,循环使用
symbolList
{Array} [
'circle', 'rectangle', 'triangle', 'diamond',
'emptyCircle', 'emptyRectangle', 'emptyTriangle', 'emptyDiamond'
],默认标志图形类型列表,循环使用
renderAsImage
{boolean | string} false,非IE8-支持渲染为图片,可设为true或指定图片格式(png | jpeg),渲染为图片后实例依然可用(如setOption,resize等),但各种交互失效
calculable
{boolean} false,是否启用拖拽重计算特性,默认关闭
calculableColor
{color} 'rgba(255,165,0,0.6)',拖拽重计算提示边框颜色
calculableHolderColor
{color} '#ccc',可计算占位提示颜色
nameConnector
{string} ' & ',数据合并名字间连接符
valueConnector
{string} ' : ',数据合并名字与数值间连接符
animation
{boolean} true,是否启用图表初始化动画,默认开启,建议IE8-关闭
addDataAnimation
{boolean} true,是否启用动态数据接口动画效果,默认开启,建议IE8-关闭
animationThreshold
{number} 2500,动画元素阀值,产生的图形原素超过2500不出动画,建议IE8-关闭
animationDuration
{number} 2000,进入动画时长,单位ms
animationDurationUpdate
{number} 500,更新动画时长,单位ms
animationEasing
{string} 'BounceOut',主元素的缓动效果,详见zrender.animation.easing,可选有:
'Linear',
'QuadraticIn', 'QuadraticOut', 'QuadraticInOut',
'CubicIn', 'CubicOut', 'CubicInOut',
'QuarticIn', 'QuarticOut', 'QuarticInOut',
'QuinticIn', 'QuinticOut', 'QuinticInOut',
'SinusoidalIn', 'SinusoidalOut', 'SinusoidalInOut',
'ExponentialIn', 'ExponentialOut', 'ExponentialInOut',
'CircularIn', 'CircularOut', 'CircularInOut',
'ElasticIn', 'ElasticOut', 'ElasticInOut',
'BackIn', 'BackOut', 'BackInOut',
'BounceIn', 'BounceOut', 'BounceInOut'
图数据表示
和弦图和力导向图等图的数据表示需要一个图的数据结构,Echarts中可以使用nodes或者data来表示节点数据,用links或者邻接矩阵matrix表示边, 对于每个节点可以通过一个额外的category配置节点的分类。
categories
| 名称 | 默认值 | 描述 |
|---|---|---|
| {string} name | 类目名称 | |
| {string} symbol | 'circle' | 同series(直角系) |
| {number|Array} symbolSize | 所有该类目的节点的大小 | |
| itemStyle | 详见 itemStyle,注意力导向图单个 category 的 itemStyle 中没有 nodeStyle 的配置项,而是直接使用 normal(emphasis) 下的 color, borderWidth 和 borderColor |
nodes(data)
| 名称 | 默认值 | 描述 |
|---|---|---|
| {string} name | 节点名称 | |
| {string} label | 节点标签名称,默认显示name作为标签 | |
| {number} value | 节点值,如果不设置会取所有边的权重(weight)和 | |
| {boolean} ignore | false | 是否忽略该节点 |
| {string} symbol | 'circle' | 同series(直角系) |
| {number|Array} symbolSize | 强制指定节点的大小 | |
| {number} category | 0 | 节点的 category index |
| itemStyle | 详见 itemStyle,注意力导向图单个节点的 itemStyle 中没有 nodeStyle 的配置项,而是直接使用 normal(emphasis) 下的 color, borderWidth 和 borderColor |
links
| 名称 | 默认值 | 描述 |
|---|---|---|
| {string|number} source | 源节点的index或者源节点的name | |
| {string|number} target | 目标节点的index或者目标节点的name | |
| {number} weight | 1 | 边的权重 |
| itemStyle | see linkStyle |
matrix
关系数据,用二维数组表示,项 [i][j] 的数值表示 i 到 j 的关系数据
多级控制设计
简单的说,你可以通过这三级满足不同level的定制和个性化需求:
- 通过 option.* 设置全局统一配置;
- 通过 option.series.* 设置特定系列特殊配置,其优先级高于 option 内的同名配置;
- 通过 option.series.data.* 设置特定数据项的特殊配置,最高优先级;
![]()
附录:地图扩展
支持百度地图作为地图源叠加echarts可视化功能, 文档, 例子1, 例子2, by 杨骥
支持标准GeoJson动态扩展地图类型,try HK 》 USA 》
// step1: 找到目标地区的geoJson数据文件,如HK_geo.json
// step2: 在require('echarts/util/mapData/params').params中命名你的地图类型,如HK
// step3: 命名赋值为对象{}, 实现接口方法getGeoJson,通过callback返回目标地区geoJson数据文件
require('echarts/util/mapData/params').params.HK = {
getGeoJson: function (callback) {
$.getJSON('geoJson/HK_geo.json',callback);
}
}
// step3*: 对于数据地图类型,一般不需要特殊的投射算法,ECharts统一使用了简化的投射算法,因而对于个别地区可能需要人为调整,可以通过specialArea指定个别地区安的经纬度坐标和区间大小,如
require('echarts/util/mapData/params').params.USA = {
getGeoJson: function (callback) {
$.getJSON('geoJson/USA_geo.json', callback);
},
specialArea : {
Alaska : { // 把阿拉斯加移到美国主大陆左下方
left : -131, // 安放位置起始点:西经113度
top : 31, // 安放位置起始点:北纬31度
width : 15, // 区间大小宽高不大于15度
height : 15
},
Hawaii : {
left : -112, // 夏威夷
top : 29,
width : 5,
height : 5
},
'Puerto Rico' : { // 波多黎各
left : -76,
top : 26,
width : 2,
height : 2
}
}
}
// step4: 已经有这个地图类型了,可以在option中使用了
option.series = [
{
type: 'map',
mapType: 'HK', // 自定义扩展图表类型
...
}
]
附录:组件和图表的实例接口
为了实现更高级的功能和需求定制,ECharts团队做了个艰难的决定,开放组件和图表实例接口。这些组件和图表实例都被挂载到init所得到的实例上(如myChart),分别存放在chart和component下,如可以通过myChart.chart.map得到当前地图实例并可以读取并调用里面的各种属性和方法。
【重要】请注意,ECharts接口基于数据驱动设计,这些实例并不为开放准备,虽然你可以无限制的访问,甚至动态的覆盖重写,但这可能会导致图表无法正常工作或随着版本升级无法得到兼容,所以我们仅列出如下部分方法和属性作为使用上的参考(或者说限制),我们会尽最大的努力去保证这些方法或属性的稳定和向下兼容,并且保证在出现无法兼容的更新时在changelog上通告。如果你使用了并不出现在下述文档中的方法或属性将得不到这份保证,请谅解。
组件实例接口
ECharts包含组件有:timeline、title、legend、dataRange、toolbox、tooltip、dataZoom、grid、xAxis、yAxis、polar
timeline
时间轴,每个图表最多仅有一个时间轴。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_TIMELINE |
| {Function} | play | 播放
参数:{number=} index, {boolean=} autoPlay,(见下) 返回:{number} currendIndex,当前播放的options数组位置索引 index :指定需要播放的options数组位置索引,不指定则从当前index开始播放 autoPlay :是否自动播放,不指定则自动播放 |
| {Function} | stop | 暂停
参数:无 返回:{number} currendIndex,当前播放的options数组位置索引 |
| {Function} | next | 下一个
参数:无 返回:{number} currendIndex,当前播放的options数组位置索引 |
| {Function} | last | 上一个
参数:无 返回:{number} currendIndex,当前播放的options数组位置索引 |
tooltip
提示框,鼠标悬浮交互时的信息提示,每个图表最多仅有一个提示框。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_LEGEND |
| {Function} | showTip | 显示提示框。 参数:{Object} param (见下) 返回:null 参数格式:{ seriesIndex: 0, seriesName:'', dataIndex:0 } // line、bar、scatter、k、radar,其中dataIndex必须,seriesIndex、seriesName指定一个即可 参数格式:{ seriesIndex: 0, seriesName:'', name:'' } // map、pie、chord,其中name必须,seriesIndex、seriesName指定一个即可 |
| {Function} | hideTip | 隐藏提示框。 参数:无 返回:null |
legend
图例,每个图表最多仅有一个图例。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_LEGEND |
| {Function} | isSelected | 图例开关相关,判断传入的名称当前是否处于开启状态。 参数:{string} name (名称) 返回:{boolean} true为开启,false为关闭 |
| {Function} | getSelectedMap | 图例开关相关,获取当前的全部图例开关状态图。 参数:无 返回:{Object} {name:value}的键值表,name为名称,value为状态值,true为开启,false为关闭 |
| {Function} | getColor | 图例颜色相关,获取传入的名称所对应的颜色,如果传入名称未出现在已有的图例数据项中,将生成一个新的颜色与传入名称匹配并返回该颜色 参数:{string} name (名称) 返回:{color} 匹配颜色 |
| {Function} | setColor | 图例颜色相关,设置某一系列(数据)对应的颜色,改变颜色图表并不会自动刷新,如果需要更新调用实例的refresh方法
参数:{string} name (名称),{color} color 匹配颜色 返回:null |
| {Function} | setSelected | 设置某一系列(数据)的选择状态
参数:{string} name (名称),{boolean} status 状态 返回:null |
dataRange
值域选择,每个图表最多仅有一个值域控件。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_DATARANGE |
| {Function} | getColor | 值域控件颜色相关,获取传入的值所对应的颜色 参数:{number} value (值) 返回:{color} 匹配颜色 |

dataZoom
数据区域缩放。与toolbox.feature.dataZoom同步,仅对直角坐标系图表有效。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_DATAZOOM |
| {Function} | absoluteZoom | 数据区域缩放控制 参数:{Object} {start : value, end : value, start2 : value, end2 : value} (缩放参数) 返回:无,作用:根据传入的value改变数据显示区域,value有效值为[0,100],一般仅指定主区域控制start、end即可,在散点图中可以同时做两个维度的区域缩放,可通过额外指定start2、end2实现。 |

grid
直角坐标系内绘图网格。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_GRID |
| {Function} | getX | 网格左上角在图形显示中的横坐标,单位px。 参数:无 返回:{number} 坐标值 |
| {Function} | getXend | 网格右下角在图形显示中的横坐标,单位px。 参数:无 返回:{number} 坐标值 |
| {Function} | getY | 网格左上角在图形显示中的纵坐标,单位px。 参数:无 返回:{number} 坐标值 |
| {Function} | getYend | 网格右上角在图形显示中的纵坐标,单位px。 参数:无 返回:{number} 坐标值 |
| {Function} | getWidth | 网格在图形显示中的实际宽度,单位px。 参数:无 返回:{number} 宽度值 |
| {Function} | getHeight | 网格在图形显示中的实际高度,单位px。 参数:无 返回:{number} 高度值 |
| {Function} | getArea | 网格实际区域数据,等同一次返回getX,getY,getWidth,getHeight。 参数:无 返回:{Object} {x : value, y : value, width : value, height : value} |

xAxis/yAxis
横纵坐标轴。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {Function} | getAxis | 获取传入index的坐标轴实例,存在最多上下左右4条坐标轴,坐标轴可以为类目轴或数值轴,获取坐标轴实例和可用的坐标轴方法见下节 参数:{number} 0/1 (坐标轴index) 返回:{categoryAxis | valueAxis} 指定index的坐标轴实例,可以是类目轴或数值轴 |
categoryAxis
类目轴。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_AXIS_CATEGORY |
| {Function} | getCoord | 根据类目名字值换算绘图位置,单位px 参数:{string} name (名字) 返回:{number} 坐标值,重名类目值返回第一个匹配的 |
| {Function} | getCoordByIndex | 根据类目轴数据索引换算绘图位置,单位px 参数:{number} index (索引) 返回:{number} 坐标值,index小于0返回坐标起点,大于类目长度返回重点 |
| {Function} | getNameByIndex | 根据类目轴数据索引换算类目轴名称 参数:{number} index (索引) 返回:{string} 名字 |
| {Function} | getIndexByName | 根据类目轴名称换算类目轴数据索引 参数:{string} name (名字) 返回:{number} 索引,重名类目值返回第一个匹配的 |
valueAxis
数值轴。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_AXIS_VALUE |
| {Function} | getCoord | 根据数值换算绘图位置,单位px 参数:{number} value (数值) 返回:{number} 坐标值 |
| {Function} | getExtremum | 返回当前坐标轴的极值 参数:null, 返回:{Object} {min:{number}, max:{number}} |
polar
极坐标。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 组件类型,等于config.COMPONENT_TYPE_POLAR |
| {Function} | getVector | 获取每个指标上某个value对应的坐标,单位px 参数:{number} polarIndex (极坐标索引), {number} indicatorIndex (指标索引), {number} value (数值) 返回:{Array} [x, y] 坐标值 |
图表实例接口
ECharts支持的图表有:line、bar、scatter、k、pie、radar、chord、force、map
map
地图。可使用的属性和方法有:
| 类型 | 名称 | 描述 |
|---|---|---|
| {string} | type | 图表类型,等于config.CHART_TYPE_MAP |
| {Function} | getPosByGeo | 经纬度转平面坐标,单位px 参数:{string} mapType (地图类型), {Array} [ew,ns] (经纬度) 返回:{Array} [x, y] 坐标值 |
| {Function} | getGeoByPos | 平面坐标转经纬度,单位px 参数:{string} mapType (地图类型), {Array} [x, y] (坐标值 ) 返回:{Array} [ew,ns] 经纬度 |
附录:一个直观的事例
查看更多实例 example,或者使用这个demo 或 ECharts单一文件引入作为你的模板
// 图表实例化------------------
// srcipt标签式引入
var myChart = echarts.init(document.getElementById('main'));
// 过渡---------------------
myChart.showLoading({
text: '正在努力的读取数据中...', //loading话术
});
// ajax getting data...............
// ajax callback
myChart.hideLoading();
// 图表使用-------------------
var option = {
legend: { // 图例配置
padding: 5, // 图例内边距,单位px,默认上下左右内边距为5
itemGap: 10, // Legend各个item之间的间隔,横向布局时为水平间隔,纵向布局时为纵向间隔
data: ['ios', 'android']
},
tooltip: { // 气泡提示配置
trigger: 'item', // 触发类型,默认数据触发,可选为:'axis'
},
xAxis: [ // 直角坐标系中横轴数组
{
type: 'category', // 坐标轴类型,横轴默认为类目轴,数值轴则参考yAxis说明
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}
],
yAxis: [ // 直角坐标系中纵轴数组
{
type: 'value', // 坐标轴类型,纵轴默认为数值轴,类目轴则参考xAxis说明
boundaryGap: [0.1, 0.1], // 坐标轴两端空白策略,数组内数值代表百分比
splitNumber: 4 // 数值轴用,分割段数,默认为5
}
],
series: [
{
name: 'ios', // 系列名称
type: 'line', // 图表类型,折线图line、散点图scatter、柱状图bar、饼图pie、雷达图radar
data: [112, 23, 45, 56, 233, 343, 454, 89, 343, 123, 45, 123]
},
{
name: 'android', // 系列名称
type: 'line', // 图表类型,折线图line、散点图scatter、柱状图bar、饼图pie、雷达图radar
data: [45, 123, 145, 526, 233, 343, 44, 829, 33, 123, 45, 13]
}
]
};
myChart.setOption(option);
...
// 增加些数据------------------
option.legend.data.push('win');
option.series.push({
name: 'win', // 系列名称
type: 'line', // 图表类型,折线图line、散点图scatter、柱状图bar、饼图pie、雷达图radar
data: [112, 23, 45, 56, 233, 343, 454, 89, 343, 123, 45, 123]
});
myChart.setOption(option);
...
// 图表清空-------------------
myChart.clear();
// 图表释放-------------------
myChart.dispose();
